
Guida SVG di JetPunk - Versione Italiana
Ultimo aggiornamento: 20 aprile 2021
Segnala questo blog
Guida SVG
Ho deciso di creare questa serie di blog per fornire anche agli utenti italiani di JetPunk (anche se per ora siamo pochi) una sorta di manuale alla creazione di Quiz più avanzati. Consiste in gran parte in una traduzione e rivisitazione della SVG Guide in inglese, con alcune aggiunte da parte mia.
La Guida originale è un insieme di pagine coese, in una sezione a parte. Per questa traduzione dobbiamo accontentarci di una serie di blog, ognuno con una sola pagina web con un limite di caratteri; ciononostante ho cercato di rendere tutto il più accessibile possibile usando molti sommari e link alle varie sezioni.
Un vantaggio, invece, dell'usare una serie di blog è la possibilità per gli utenti di commentare sotto ogni sezione! Lascia pure un commento se trovi qualcosa da correggere, oppure se c'è qualcosa che non ti è chiaro, meglio ancora se lo fai nella sezione Domande Frequenti.
Questo è il primo di questi blog, nonchè una sorta di menù di accesso a tutta la guida: gli altri blog saranno fuori elenco e raggiungibili tramite i link in questo post o dal mio profilo, per emulare la Guida inglese evitando di spammare la pagina Blog Recenti.
Quindi, senza ulteriori indugi, cominciamo!
SEZIONI GUIDA:
- ◈ L'ABC degli SVG – Le basi di JetPunk (questo blog)
- ◈ SVG e JetPunk – Come usare gli SVG su JetPunk
- ◈ SVG Avanzati – Creare Quiz migliori con l'aiuto del CSS
- ◈ Domande Frequenti
- ◈ Troubleshooting – Problemi frequenti e come risolverli
- ◈ Altro – Altri strumenti forniti o consigliati da JetPunk
L'ABC degli SVG
Cosa sono gli SVG?
SVG, cioè Scalable Vector Graphics (Grafiche Vettoriali Scalabili), è un formato immagine con alcune differenze chiave rispetto ad altri formati come JPG o GIF (grafiche raster, cioè a "reticolo"). Mentre questi ultimi memorizzano una serie di pixel, il formato SVG memorizza oggetti.
Per esempio, un file SVG potrebbe contenere un cerchio ed un rettangolo. Questi verrebbero conservati come punti (quattro nel caso di un rettangolo), assieme alle istruzioni su come unire questi punti. Al contrario, un formato raster conserverebbe i singoli pixel.
Questo uso di oggetti e forme (chiamati path, "tracciati", "sentieri") permette alle immagini di essere più precise; nello specifico le immagini in questo formato non appaiono mai pixelate, in quanto anche zoomando il browser può renderizzare l'immagine in maniera dettagliata. Puoi vedere questa peculiarità zoomando su un SVG su JetPunk: le mappe rimangono dettagliate anche quando zoomate.
Come si modifica un SVG?
Ci sono svariati modi per creare e modificare un SVG, fra cui anche molte app da usare direttamente nel browser. Tuttavia se possiedi un computer l'opzione migliore (nonchè la più semplice!) è Inkscape: Inkscape è un software gratuito ed open-source realizzato appositamente per la creazione di file SVG. È anche il programma che verrà mostrato negli esempi e nel resto della guida. Inkscape ti permette di creare SVG da zero in maniera semplice e intuitiva. Un vantaggio rispetto, per esempio, ad altri editor online è la possibilità di aggiungere e modificare con facilità classi e id, importanti per far interagire l'immagine con JetPunk; vedremo esattamente di cosa stiamo parlando più avanti nella guida.
È bene inoltre ricordare che un file SVG non è altro che un file di testo: ogni SVG può essere aperto con un editor testuale (come il Blocco Note o SublimeText) e sono più o meno leggibili, quindi un utente esperto può decidere di modificare un SVG direttamente dal codice sorgente.
Primo avvio di Inkscape
Passiamo ora all'installazione di Inkscape ed il primo setup. Innanzitutto, dovrai scaricare Inkscape. Puoi farlo cliccando qui:
Nella pagina aperta dovresti vedere qualcosa del genere:

Fra queste opzioni scegli il tuo sistema operativo, quindi macOS se utilizzi un dispositivo Apple oppure Windows se utilizzi un PC. In questo caso ti verrà chiesto di scegliere prima se scaricare la versione a 32 oppure a 64 bit: scegli in base all'architettura del tuo computer. Se sei un Linux user probabilmente non hai bisogno di istruzioni per l'installazione.
Quando hai finito di scaricare l'installer, se utilizzi Windows aprilo e lascia che il wizard installi il programma (se appaiono delle opzioni, usa quelle consigliate). Se invece utilizzi un Mac, trascina l'applicazione nella cartella Applicazioni fornita quando apri l'installer.
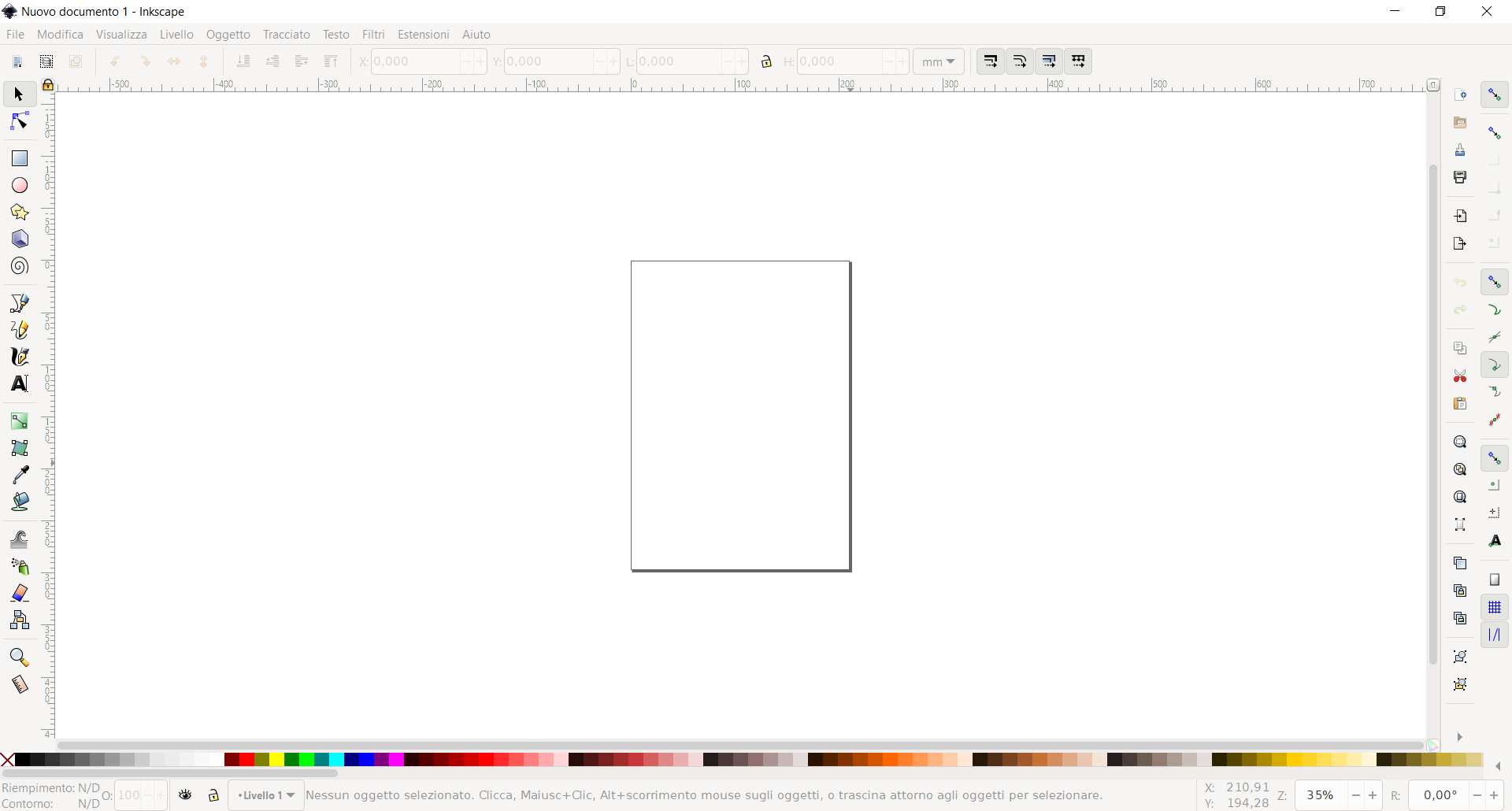
Una volta completata l'installazione, apri Inkscape (se non si è aperto da solo alla fine dell'installazione). Dovresti vedere una schermata come questa:

Questo è il layout principale di Inkscape. Vediamo brevemente alcune sue caratteristiche:
- La barra in alto dove c'è scritto "File", "Modifica" e così via si chiama barra menù (menubar). Se utilizzi un Mac questa potrebbe essere in cima allo schermo, fuori dalla finestra in cui è aperto Inkscape.
- Sulla sinistra si trova la barra strumenti (toolbar), con la freccia cursore, le figure e lo strumento per scrivere scrivere testo. Qui è dove selezioneremo la maggior parte degli strumenti che useremo.
- Infine, subito al di sotto della barra menù c'è la barra editor oggetti (object editor bar). Qui è dove puoi vedere e modificare alcune caratteristiche di un oggetto, come la sua altezza e larghezza, oppure la sua posizione nella pagina.
Sulla destra trovi altre impostazioni e strumenti usati più raramente. Soprassediamo per il momento e passiamo ad alcune impostazioni di Inkscape consigliate per JetPunk.
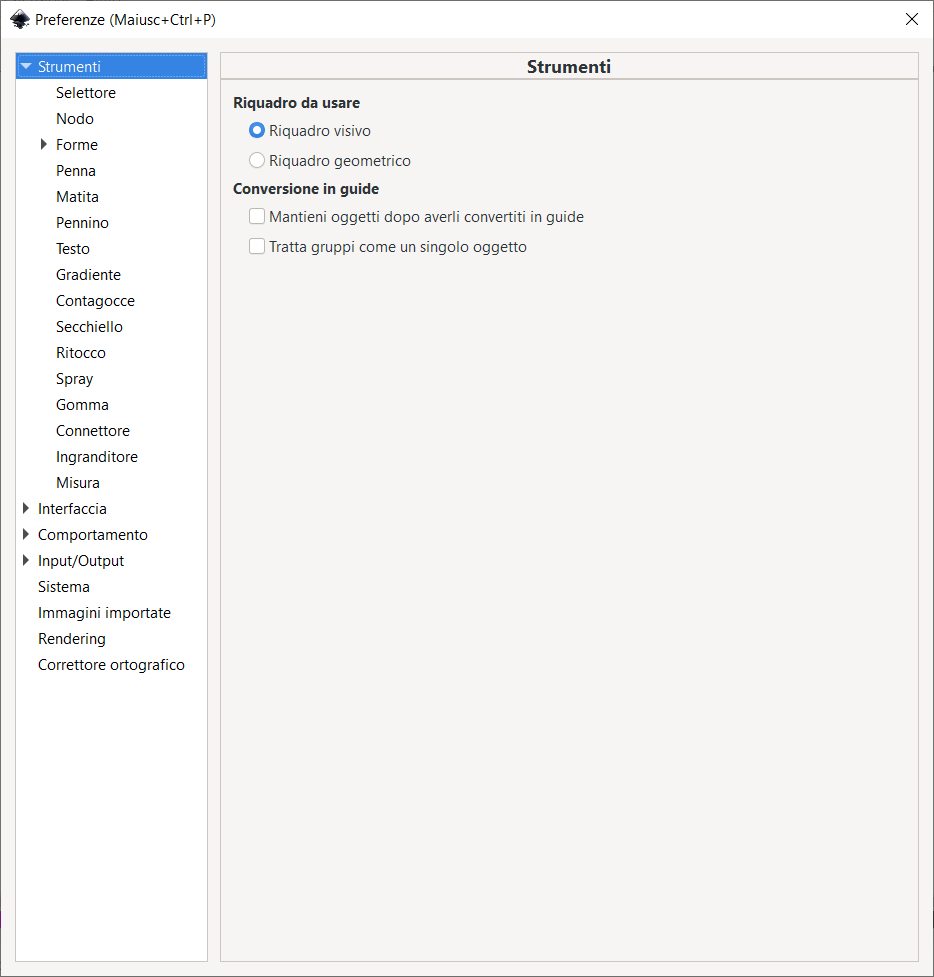
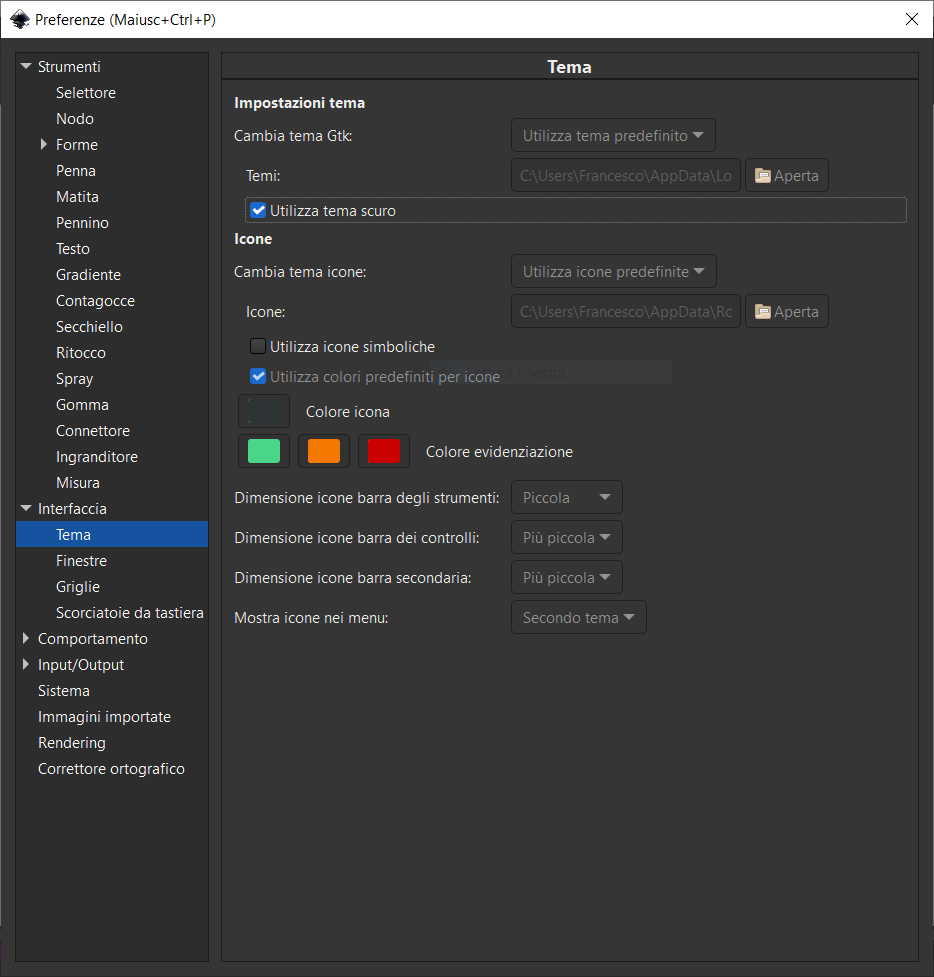
Innanzitutto potrebbe servirti cambiare alcune impostazioni. Per fare ciò dobbiamo raggiungere la schermata "Preferenze"; da Mac puoi cliccare su "Inkscape" in alto a sinistra, e poi su "Preferenze". Su Windows invece devi cliccare su "Modifica" nella barra menù e poi "Preferenze". Fatto ciò si aprirà una finestra come questa:

La prima cosa che molti desiderano in un'applicazione è attivare la modalità scura: se sei fra questi, clicca sul triangolo accanto alla voce "Interfaccia" per aprire il menù a tendina, e da lì clicca "Tema" e spunta "Utilizza tema scuro".

Inkscape offre moltissimi modi per modificare oggetti e path, tanto da poter sembrare confusionario ad un utente che lo usa per la prima volta. Io utilizzo un particolare layout con quattro schermate aggiuntive per avere tutto quello che può servire per creare una mappa per JetPunk a portata di mano: vediamo come ricrearlo, anche se non conosciamo ancora ogni strumento. Se non ti interessa questo layout, clicca qui per passare direttamente alle impostazioni necessarie per JetPunk. Non sentirti obbligato a seguire tutti i passaggi, specie se non hai intenzione di creare SVG più avanzati!
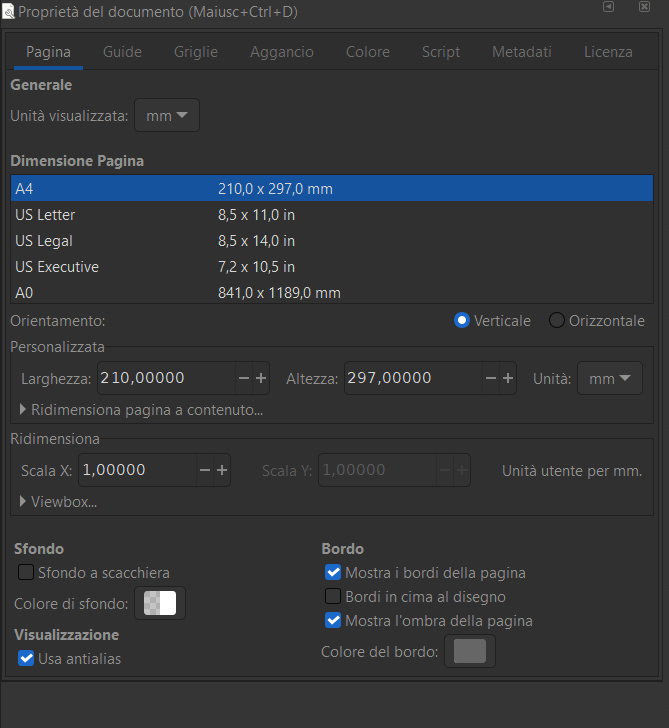
Innanzitutto chiudi la finestra Preferenze, se non l'hai già fatto. Poi clicca su "File" nella barra menù e quindi "Proprietà del documento..."; sulla destra apparirà una schermata di questo tipo:

La schermata potrebbe aprirsi in una finestra a parte: in questo caso puoi trascinarla sulla parte destra dello schermo per unire le due finestre. La schermata appena aperta raccoglie tutte le impostazioni generali del documento, come per esempio le sue dimensioni, che vedremo più nel dettaglio fra poco, nonchè alcuni strumenti utili come il menù per la creazione di griglie.
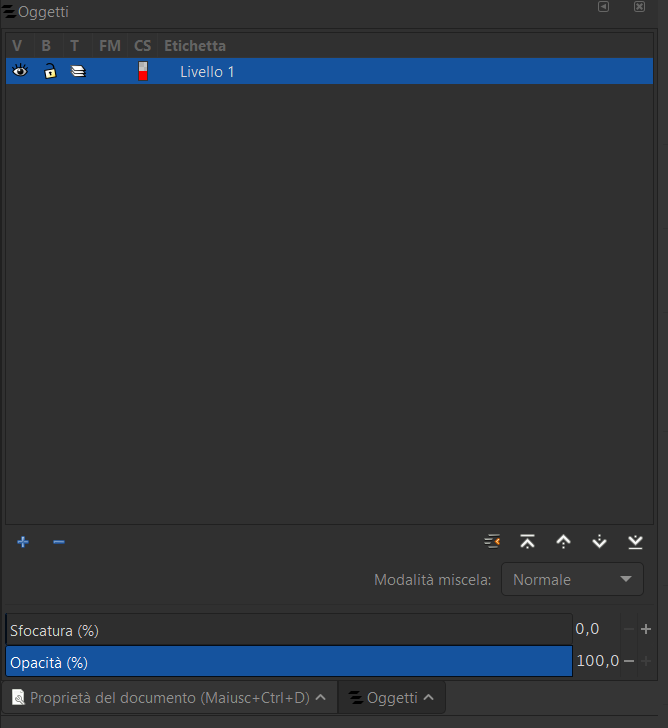
Passiamo alla seconda aggiunta: clicca su "Oggetto" nella barra menù e quindi "Oggetti...": nella parte destra della finestra apparirà una schermata di questo tipo

Quella che abbiamo appena portato a schermo non è altro che una lista di tutti gli oggetti presenti nel documento. Siccome non abbiamo ancora disegnato nulla al momento è vuota, tranne che per "Livello 1": Inkscape, come moltissimi altri editor di immagini, organizza il documento in livelli (layer) che vanno a contenere gli oggetti che disegniamo. Per JetPunk non abbiamo bisogno di layer multipli, quindi non preoccuparti. Alla sinistra di ogni oggetto (così come dei layer) troviamo alcuni simboli, di cui ci interesseranno soprattutto i primi due. Il primo, l'occhio, è la visibilità; cliccandoci sopra l'occhio si apre e chiude: quando è aperto l'oggetto è visibile, mentre quando è chiuso l'oggetto non viene mostrato. Il secondo simbolo, il lucchetto, è il blocco dell'oggetto in questione: se non riesci ad interagire con un oggetto, controlla di non averlo bloccato per sbaglio.
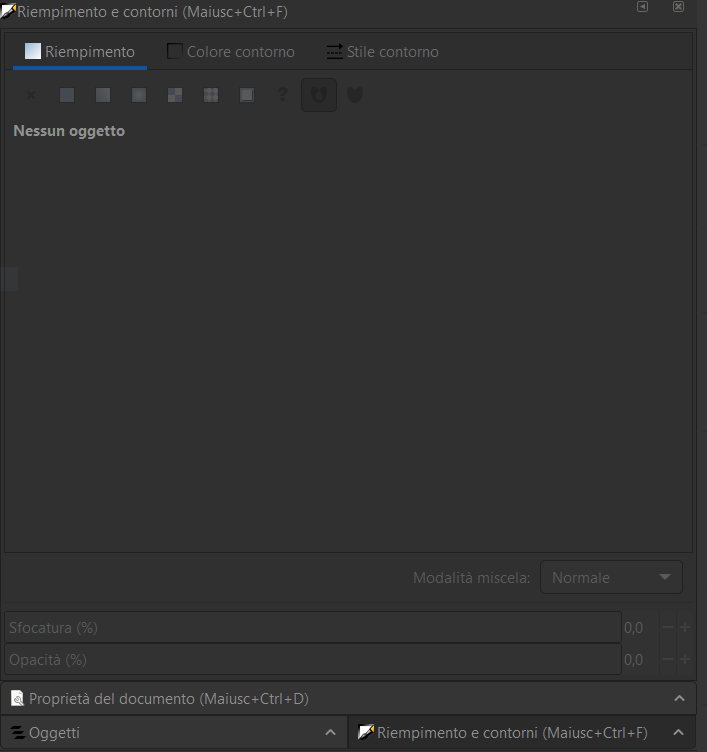
La terza schermata aggiuntiva che mi piace tenere a schermo è "Riempimento e contorni". Per aprirla basta cliccare di nuovo su "Oggetto" e poi sul nome dell'opzione.

Questa schermata è particolarmente utile per modificare il colore e lo stile dei vari path che andremo a disegnare, sia l'interno che il loro contorno.
Passiamo all'ultima schermata: per aprirla clicca su "Modifica" e "Editor XML...". L'editor XML serve per modificare gli id degli oggetti ed assegnare loro delle classi, due cose essenziali nella creazione di SVG avanzati per JetPunk. Sembrerà complicato, ma a tempo debito capiremo esattamente come funziona.
A questo punto tutte e quattro le schermate dovrebbero essere attive. Per passare da una all'altra basta cliccare sul nome del pannello che vuoi vedere; trovi i nomi nella parte inferiore della schermata, oppure in verticale sulla destra.
Passiamo ora alle impostazioni che ci serviranno per ottimizzare le nostre immagini che andremo ad utilizzare su JetPunk. Molti problemi che potrebbero sorgere sono facilmente risolvibili con queste semplici impostazioni:
- Utilizzare sempre i pixel come unità di misura
- Assicurarsi di avere settato la scala ad 1
- Impostare le dimensioni del documento al limite concesso da JetPunk
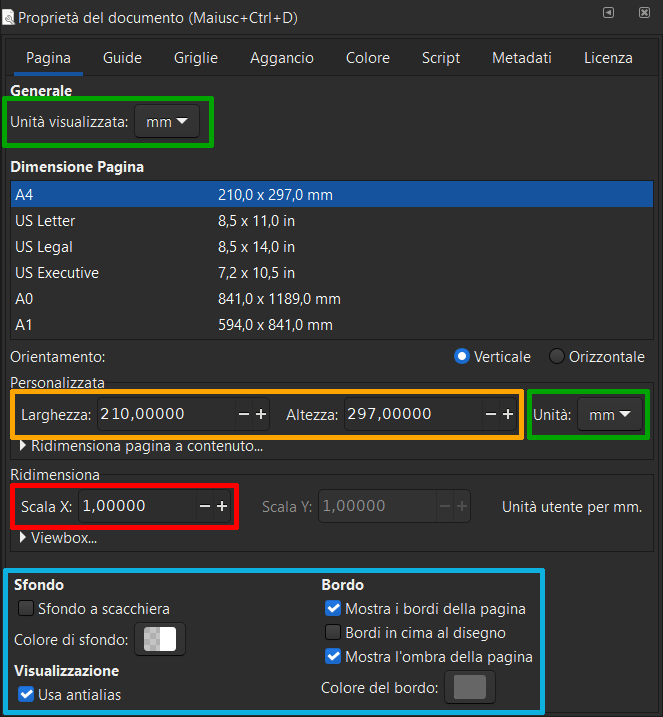
Per cambiare queste impostazioni, naviga fino alle Proprietà del documento cliccando su "File" (oppure "Inkscape" se usi un Mac); se hai seguito il primo passaggio delle mie impostazioni, invece, trovi le proprietà nella parte destra dello schermo! In ogni caso la schermata sarà di questo tipo:

Vediamo ora cosa significa ogni colore e cosa bisogna modificare
- Verde: l'unità di misura usata per il documento. Normalmente l'unità predefinita è il millimetro: per creare mappe per JetPunk cambia entrambe in pixel (px).
- Arancione: queste sono le dimensioni del documento. Siccome dovresti aver già cambiato le unità di misura, larghezza e altezza ti saranno date in pixel. Il limite fissato da JetPunk è di 830px in larghezza e 600px in altezza: puoi impostare queste dimensioni per essere sicuro di non star mai creando un file che non verrà accettato da JetPunk.
- Rosso: questa è la scala del documento, ed è importante affinchè, una volta caricata l'immagine su JetPunk, questa si possa zoomare correttamente. Dopo aver cambiato l'unità di misura in pixel la scala potrebbe essersi distorta: settala sempre a 1.00000! Non serve scrivere tutti gli zeri a mano, però fai attenzione: avere una scala di anche solo 1.00001 potrebbe portare a problemi nello zoom.
- Azzurro: infine, queste sono impostazioni addizionali su come Inkscape gestisce lo sfondo rispetto all'immagine vera e propria. Se non è già attivo, ti consiglio di spuntare "Mostra i bordi della pagina", in modo da poter vedere lo spazio che hai effettivamente a disposizione per disegnare. Se hai attivato il tema scuro, potresti anche voler rendere più scuro lo sfondo: puoi farlo cliccando sul riquadro accanto a "Colore di sfondo".
Ricapitolando, i passaggi a Verde, Arancione e Rosso sono obbligatori per far funzionare bene l'SVG su JetPunk, mentre Azzurro è una tua scelta stilistica. Una volta finito di cambiare queste impostazioni puoi chiudere la finestra Proprietà del documento (se non vuoi averla nel layout).
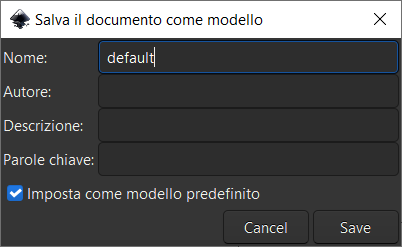
A questo punto, se temi di dover ripetere tutti questi passaggi ogni volta che apri un file, non preoccuparti: se lo desideri puoi salvare tutti questi cambiamenti in un template, in modo che queste impostazioni siano applicate ogni volta che apri Inkscape. Per creare un template clicca su "File" nella barra menù e poi su "Salva come modello..."; si aprirà un pop-up con alcune informazioni da aggiungere. Tutto ciò che devi fare è dare un nome al template che stai salvando, per esempio default e mettere la spunta a "Imposta come modello predefinito".

Ora puoi cliccare su Salva (Inkscape potrebbe chiederti se vuoi sostituire il modello già esistente: in tal caso clicca su "Sostituisci") e tutti i tuoi sforzi finora non saranno stati in vano! La prossima volta che aprirai Inkscape il documento avrà già le impostazioni corrette.
Creare il tuo primo SVG
In questa sezione cominceremo col creare un'immagine molto semplice per esplorare le funzionalità ed i comandi di Inkscape, ed aggiungeremo gli attributi XML necessari per farlo funzionare bene ed in maniera interattiva con JetPunk!
Prima di tutto spieghiamo velocemente gli strumenti che andremo ad usare; si trovano nella barra strumenti, sul lato sinistro dello schermo. Nota: i simboli potrebbero essere leggermente diversi da quelli mostrati in questa guida.

- Seleziona: Lo strumento base per selezionare, spostare e ridimensionare oggetti in un SVG.
- Modifica nodi: Questo strumento ti permette di modificare i punti (ossia i nodi) di una figura. Diventa molto importante quando vuoi realizzare SVG più avanzati.
- Rettangoli: Ti permette di creare un rettangolo sotto forma di oggetto.
- Cerchi / Ellissi: Ti permette di creare cerchi ed ellissi più o meno eccentriche sotto forma di oggetti.
- Penna: Lo strumento in molti casi "re" delle mappe per JetPunk. Ti permette di disegnare qualsiasi figura tu voglia a partire dai vertici.
- Testo: Questo strumento ti permette di creare un riquadro testuale in un SVG. Tuttavia spesso i font personalizzati non sono supportati, il che significa che il testo potrebbe apparire diverso. Per maggiori informazioni vai alla pagina Troubleshooting, oppure alle Domande Frequenti.
È bene far presente che Inkscape supporta molte shortcut, scorciatoie da tastiera: per esempio premere "N" sulla tastiera attiverà lo strumento "Modifica Nodi", mentre "P" attiva la Penna. Tutte queste scorciatoie appaiono scritte tra parentesi lasciando il cursore del mouse sopra allo strumento desiderato.
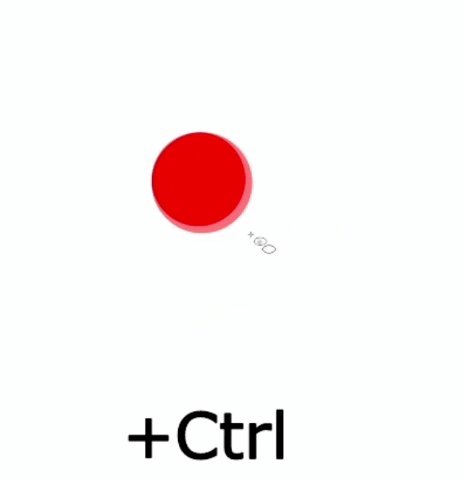
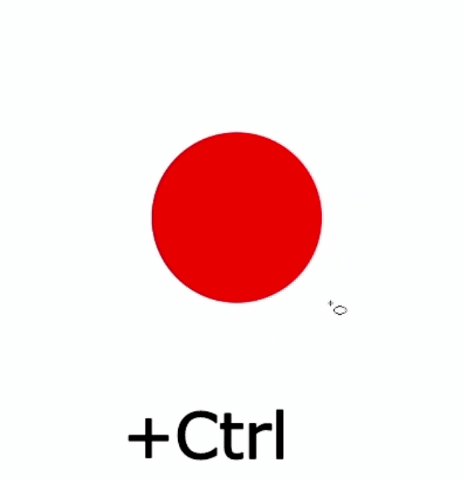
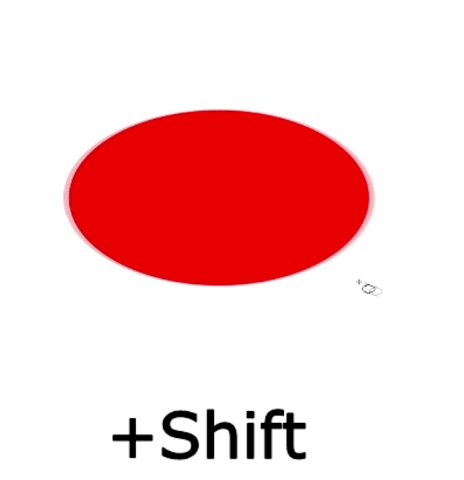
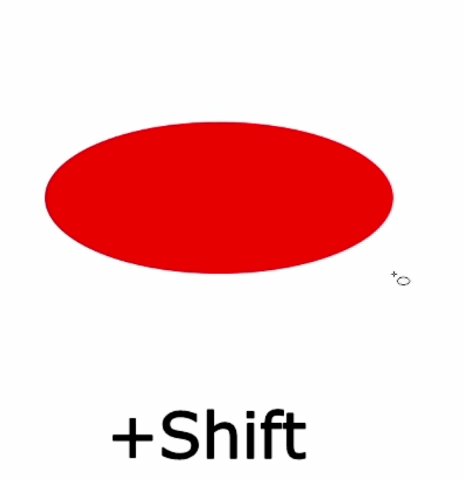
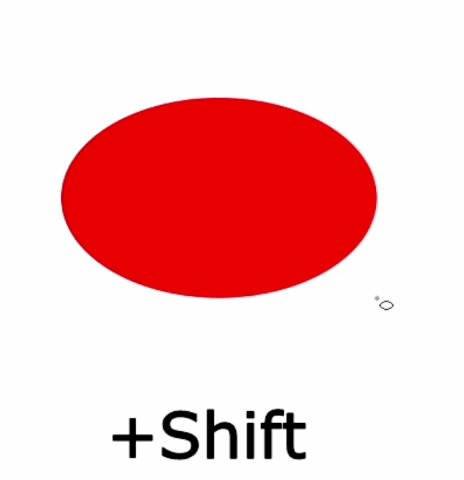
Inoltre sono molto importanti anche i tasti Ctrl e Shift ("Maiusc" su alcune tastiere): il primo rende regolari i cambiamenti, cioè, per esempio, tenendo premuto Ctrl mentre si disegna un rettangolo con lo strumento apposito il rettangolo sarà regolare, cioè tutti i lati avranno la stessa lunghezza: in pratica avremo un quadrato. Allo stesso modo ridimensionare una figura tenendo premuto Ctrl mantiene fisse le proporzioni. Il tasto Shift, invece, "centra" i movimenti del mouse: se creiamo un cerchio con l'apposito strumento, questo seguirà la direzione in cui trasciniamo il mouse; se invece teniamo premuto Shift, il primo punto in cui abbiamo cliccato resterà il centro del cerchio, indipendentemente dalle dimensioni.



Nella barra strumenti sono presenti anche altri strumenti, utilizzati molto più raramente. Per non allungare senza motivo la guida, li salteremo.
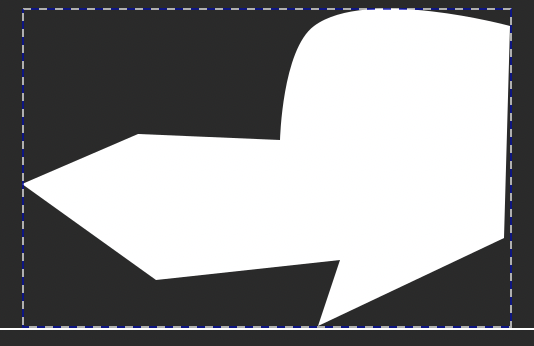
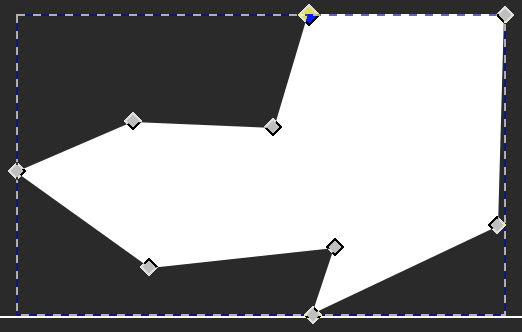
Procediamo con la creazione vera e propria del tuo primo SVG! Faremo uso della Penna: per cominciare clicca sulla sua icona, oppure usa la shortcut "P". A questo punto clicca su un punto del documento; con questo primo clic si individua il punto di partenza del path che andremo a creare. Con un altro clic disegnerai una linea dritta fra i due punti in cui hai cliccato. Fai attenzione a non tenere premuto il tasto del mouse mentre lo muovi, in quanto così facendo passerai al disegno a mano libera. Prova a cliccare un po' in giro per il documento, creando una figura. Nota bene che per "continuare" un path devi comunque fare il primo clic iniziale, in questo caso su uno dei vertici già disegnati. Per completare, ovvero chiudere il path basta farlo arrivare sul quadratino dove hai cliccato per la prima volta, ossia il punto di partenza del path. Una volta chiuso il path potresti avere per esempio una figura di questo tipo:

I colori nella figura qui sopra potrebbero essere diversi da quelli della tua immagine. Non preoccuparti, ci occuperemo dello styling fra poco. Per il momento vediamo come modificare questa figura.
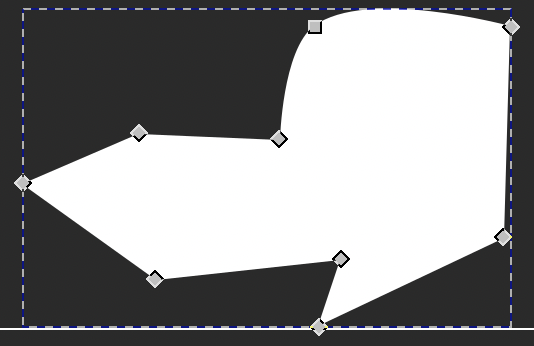
Nell'immagine d'esempio qui sopra c'è una linea curva di cui ci vogliamo sbarazzare. Clicca sullo strumento Modifica Nodi (oppure premi "N"): appariranno tutti i nodi della figura. Il tipo di nodo è indicato semplicemente dal simbolo: un rombo indica un vertice vero e proprio, cioè una linea fra due rombi è sempre una linea retta. Invece un quadrato indica un nodo curvo, cioè la linea che passa per un quadrato sarà curva.

Infatti vediamo che nella curva che vogliamo eliminare c'è proprio un quadrato. Per modificarlo come vogliamo, clicca (sempre con lo strumento modifica nodi) sul nodo quadrato: appariranno due specie di "guide", che indicano come è definita la curva che attraversa quel nodo.

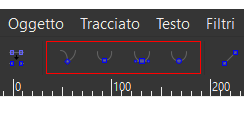
Per modificare la curva è sufficiente muovere le guide cliccando e trascinando i cerchietti. Queste "guide" e "cerchietti" sono spesso chiamati collettivamente handles, "maniglie". Tuttavia per rimuovere del tutto la curvatura dobbiamo cambiare tipo al nodo. Per farlo basta cercare nella barra editor oggetti (subito sotto la barra menù) questi simboli:

Questi quattro tasti modificano i nodi. Giocando un po' con Inkscape imparerai le differenze tra i nodi possibili, per il momento sappi solo che il nodo è curvo, e noi vogliamo renderlo angolare. Il tasto giusto per questa operazione è il primo dei quattro, "Rende angolari i nodi selezionati". Una volta cliccato, vedrai che il simbolo del nodo nella figura è cambiato in un rombo, come ci aspettavamo. Tuttavia! probabilmente noterai anche che la curva è ancora lì; i colpevoli di questo sono gli handle, i quali, come abbiamo visto prima, codificano la curva. Per eliminare del tutto la curva basta cliccare di nuovo sul tasto "Rende angolari i nodi selezionati", oppure se vuoi impratichirti con Inkscape puoi eliminare manualmente gli handle trascinandoli verso il nodo da cui partono: raggiunta una distanza minima, questi scatteranno in posizione (o per usare un inglesismo, "snapperanno"), eliminando la curva.

Ora possiamo passare allo styling del path, cioè a cambiare colore e "stile" alla nostra figura. Per cominciare, ritorna allo strumento Selettore (è il primo nella barra strumenti, oppure premi semplicemente "S"). A questo punto dobbiamo aprire il menù "Riempimento e contorni". C'è più di un modo per farlo; se hai seguito i miei consigli sul layout, lo trovi già nella parte destra dello schermo. Altrimenti puoi trovare questo menù sotto Oggetto nella barra menù oppure facendo tasto destro sulla figura (accertati che sia selezionata).
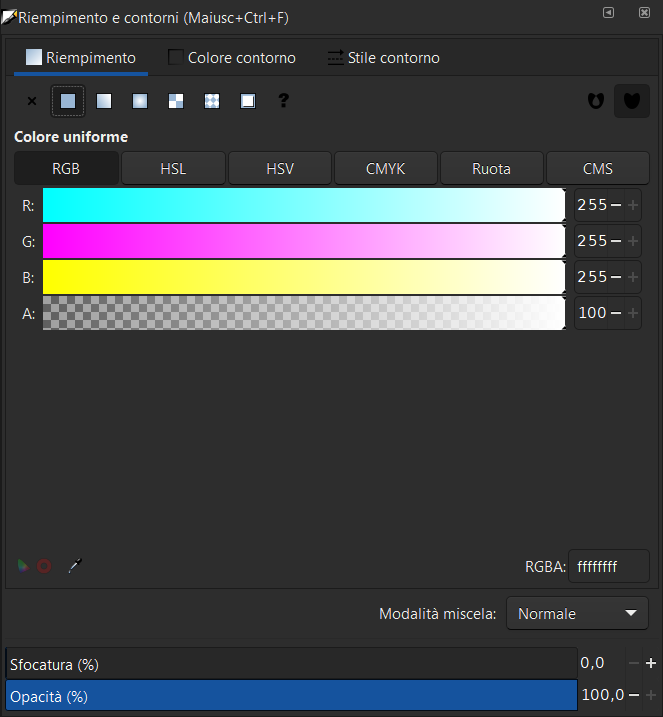
Il menù appare così:

Come puoi vedere nella parte alta del menù, questo pannello ha tre schermate. Nella prima puoi cambiare il colore di Riempimento (fill), nella seconda il colore del Contorno e nella terza lo stile del Contorno. Una nota: il Contorno, in inglese Stroke, sarebbe forse meglio tradotto da "pennellata"; ogni bordo di figura, così come i path creati con la penna che non vengono chiusi sono considerati contorni.
Nella prima schermata, la prima cosa partendo dall'alto sono i vari pattern di riempimento. Quello selezionato di default è il primo dopo la "X" (che cancella il riempimento), il quadrato. Questo quadrato pieno sta per una colorazione uniforme a tinta unita, senza gradienti o pattern particolari, ed è, nella maggior parte dei casi, l'unico che ti servirà per realizzare mappe per JetPunk.
Sotto ai pattern si trovano i vari modi offerti da Inkscape per scegliere un colore. La scelta predefinita è il sistema RGB(A), che significa che il colore è definito dalle quantità di rosso, verde e blu, oltre che dalla trasparenza (alpha channel). Per cambiare il colore puoi quindi agire direttamente sui singoli numeri per queste quattro quantità, oppure inserire un codice esadecimale (Hex colour code) in basso a destra, vicino alla scritta "RGBA" (nell'immagine sopra c'è #ffffffff). I codici RGBA hanno otto caratteri, di cui gli ultimi due codificano la trasparenza; se hai un codice RGB a sei caratteri, Inkscape aggiungerà automaticamente "ff" alla fine per indicare che il colore è del tutto opaco. Se invece vuoi selezionare un colore già presente in una figura nel tuo documento, basta cliccare sul gontagocce in basso a sinistra, e poi sul colore che vuoi copiare. Infine, in fondo alla schermata si trovano due slider, di cui uno modifica la Sfocatura (o blur) e l'altro l'Opacità. Queste due impostazioni si ripetono in ogni schermata del menù Riempimento e Contorni, ed infatti modificano l'intera figura, non solo il riempimento o il contorno.
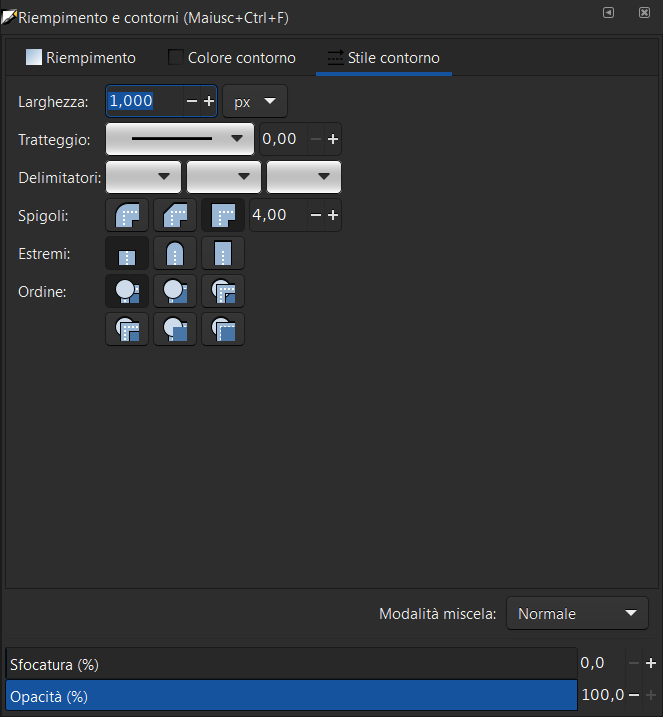
La seconda schermata, quella del Colore contorno, presenta le stesse impostazioni della prima, ma per i contorni. Passiamo alla terza schermata, Stile contorno:

Spieghiamo brevemente ogni riga di questo pannello:
- Larghezza: È lo spessore vero e proprio della pennellata, in pixel. Per quanto riguarda JetPunk, uno spessore di 1px è spesso la scelta migliore.
- Tratteggio: Si usa raramente, ma ti permette di rendere un contorno tratteggiato, con vari pattern.
- Delimitatori: Anche questo poco usato, ti permette di aggiungere figure all'inizio, a metà, e alla fine di un contorno; per esempio potresti aggiungere un piccolo cerchio ad ogni angolo di un quadrato.
- Spigoli: Come vuoi che vengano disegnati gli angoli. I disegni sono abbastanza esplicativi: la prima opzione li rende arrotondati, la seconda tagliati, e la terza, che è quella di default, li rende più spigolosi.
- Estremi: Come dovrebbero venir disegnati gli estremi di path aperti. Anche qui le figure spiegano bene le opzioni.
- Ordine: Come dovranno essere renderizzati gli angoli, cioè in che ordine si vedranno i delimitatori, il contorno ed il riempimento. L'opzione in alto a sinistra è quella più logica nonchè la predefinita, ma se vuoi esplorare prova pure a cambiarla.
Bene, quindi ora dovresti essere in grado di disegnare una figura, modificarne il bordo e colorarla come vuoi tu! Continuamo con la guida, ed andiamo a modificare l'XML del tuo SVG così da collegarlo a JetPunk.
Aggiungere ID e Classi ad un SVG
Come già detto, un SVG ha bisogno di "id" e "classi" per essere interattivo su JetPunk. Ma cosa significa esattamente? Ora, tutto questo potrebbe sembrarti complicato, ma prenditi pure il tuo tempo, non è così temibile come potrebbe sembrare. Per cominciare, diamo un'occhiata al codice XML di un path:
A prima vista sembra un blocco incomprensibile; dividiamolo in pezzi più piccoli e spieghiamo cosa significano:
- < - questo è l'inizio di un tag; in XML ogni cosa è un tag, per esempio potresti aver già incontrato un tag <a> per un link.
- path - questo comunica al browser che il tag che stiamo definendo è un tag "path", quindi il browser tenterà di renderizzare graficamente i contenuti dell'attributo "d".
- d="___" - questo è un attributo del tag "path", cioè una sua proprietà. Alcuni attributi sono obbligatori, mentre altri sono facoltativi. In questo caso l'unico attributo obbligatorio per un tag "path" è proprio "d", che definisce la sua forma e struttura. Evitiamo una complicata spiegazione approfondita, ma in pratica l'attributo "d" contiene un sacco di numeri che codificano i punti della figura. Per semplicità, lo rappresentiamo nell'esempio con "___"
- id="my-path" - questo è l'id del tag, un attributo facoltativo che permette al tag di essere identificato in maniera univoca in modo da poterlo richiamare nel resto del codice. Questo significa che non si può dare lo stesso id a due path diversi. Gli id possono contenere solo lettere, numeri e trattini (sia bassi che normali).
- class="class1 class2 class3" - l'attributo "class" è un modo per comunicare con il tag path ma anche con altri tag allo stesso momento. Questo poichè, al contrario degli id, le classi non sono uniche, nel senso che una classe può essere assegnata a più path distinti. Le classi sono solitamente usate per cambiare lo stile con l'aiuto di CSS, ma vedremo che JetPunk le usa anche in altri modi. Il nome di una classe deve contenere solo caratteri alfanumerici, con al massimo dei trattini come per gli id. Infatti questo tag preso ad esempio ha ben tre classi, che vengono separate con uno spazio.
- /> - questa combinazione di caratteri chiude un tag. Dopo un "/>" puoi cominciare un nuovo tag.
E questa era la tua prima lezione di XML / HTML! Su JetPunk, id e classi sono usati per colorare gli SVG ogni volta che indovini una risposta in un quiz. Questo significa che dobbiamo aggiungere id o classi all'SVG per dare a JetPunk qualcosa con cui comunicare, altrimenti non ci sarebbe alcun modo per dire ad un path specifico di accendersi di verde.
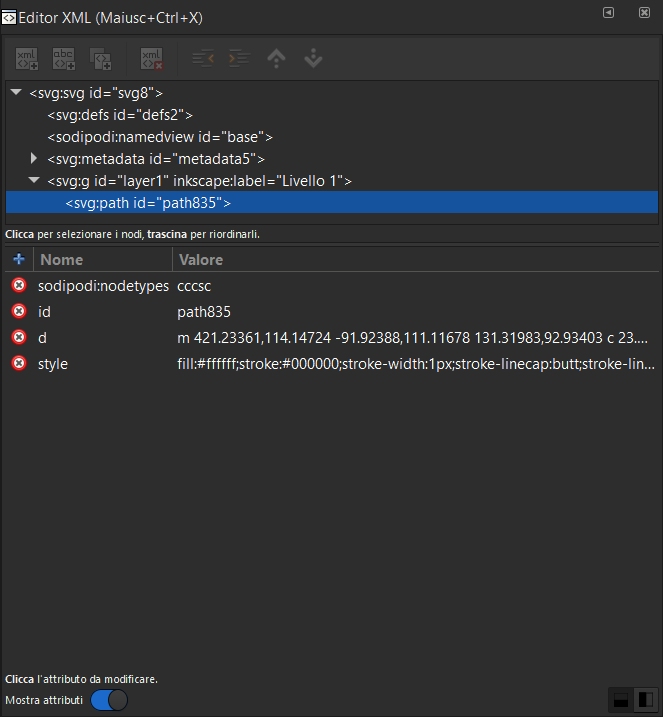
Per modificare gli attributi XML di un path dobbiamo aprire l'Editor XML; se hai seguito i miei consigli personali sul layout era la quarta aggiunta, quindi dovrebbe già essere nella parte destra dello schermo. Se invece hai tenuto il layout originale, basta cliccare su "Modifica" e poi "Editor XML...". Si aprirà una finestra così:

Ora, qualcuno potrebbe vedere l'editor e andare nel panico, "Ah! Ma io non so programmare, come faccio?!" Non preoccuparti, è molto più semplice di quanto credi.
L'Editor XML di Inkscape mostra alcune informazioni nella metà superiore, in particolare l'ordine degli oggetti ed i loro id. A meno che tu non sia un utente esperto, puoi ignorare scritte contenenti cose come "svg:defs", "svg:metadata" e "sodipodi". Se un tag nella parte superiore ha accanto un piccolo triangolo (oppure un "+"), allora significa che contiene altri oggetti al suo interno. Nell'esempio sopra abbiamo un tag gruppo "svg:g", con al suo interno un tag "path".
Quando selezioni un oggetto, in questo caso il tag "path" evidenziato in blu, puoi vedere e modificare i suoi attributi nella parte inferiore del pannello. Oltre agli attributi sodipodi, che puoi ignorare, ogni path dovrebbe avere almeno un attributo "id" ed un attributo "d", di cui abbiamo già parlato brevemente. Nota che in ogni caso non c'è bisogno che tu aggiunga manualmene questi attributi: vengono automaticamente creati e modificati da Inkscape quando disegni.
Potresti vedere anche altri attributi, ma per il momento concentriamoci su "id". Per cambiare l'attributo tutto ciò che devi fare è cliccare sul suo valore attuale (in questo caso "path835"), cambiarlo scrivendo il valore desiderato e poi premere Invio sulla tastiera per salvare le modifiche. Io ho modificato l'id in "my-path", come nell'esempio all'inizio di questa sezione.
Fatto! Hai aggiunto un id personalizzato al tuo path, il prossimo passo sarà connetterlo a JetPunk.
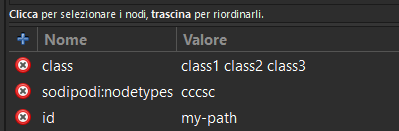
Ma prima potremmo volere aggiungere anche delle classi. Siccome Inkscape assegna un id ad ogni oggetto quando viene creato, prima abbiamo potuto semplicemente modificarlo; ma ora dobbiamo aggiungere un attributo nuovo. Per fare ciò devi cliccare sul "+" (nell'immagine qui sotto lo vedi alla sinistra di "Nome"). Una volta cliccato apparirà un nuovo attributo, per il momento vuoto. Sotto "Nome" devi aggiungere il nome che codifica l'attributo (cioè il suo tipo), in questo caso "class" (classe in inglese). Attenzione, poichè si tratta di un tipo di attributo devi scrivere esattamente "class"; "classe" oppure "Class" non funzionerebbero. Sotto "Valore" invece devi scrivere il nome della specifica classe che vuoi aggiungere, per esempio "class1"; al contrario di prima, questo è un nome scelto da te e non deve seguire regole aggiuntive. Come abbiamo detto prima, per aggiungere più di una classe basta separarle con uno spazio.

Adesso questo path ha id "my-path" e tre classi distinte, "class1", "class2", "class3".
Aggiungere un SVG su JetPunk
Ora che abbiamo creato un SVG vogliamo connetterlo a JetPunk. Trovi la spiegazione nel dettaglio nella prossima sezione della Guida.

(This was written by myself. Just “tradurre” I searched. I’m learning Italian on Duolingo, and I know the basics.)