
The Blog Editor #1 - Text Components
Last updated: Monday April 12th, 2021
What are Text Components?
Text components are the most useful part of the new editor, in my opinion. They allow for what's called "rich text editing", without the need to learn HTML or any kind!
To get started, simply drag and drop the "Text" component into your blog content, it looks like this:

This will create a new text component which you can type directly into. This also displays text exactly as you'll see it on the blog itself, and we see this in greater effect by looking at the style bar.
The Style Bar
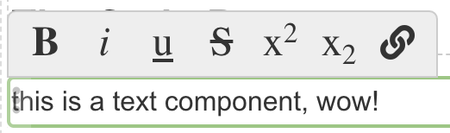
When you begin typing in a text component, a style bar appear above which you can use to style your text instantly and visually. It looks like this:

You may be wondering, what do all these things do exactly? Well, they do pretty much what their icon implies:
The B makes text BOLD.
The i makes text italics.
The u makes text underlined.
The S makes text strikethrough.
The upper 2 makes text superscript.
The lower 2 makes text subscript.
Now, I know what some of you are thinking, why don't we just use HTML components, like we used to. Well, there's nothing stopping you if you're really that stubborn, since the HTML component is capable of doing everything the "old editor" was capable of doing so. However I'll give more detailed reasons at the end why Text Components are superior for normal text.
To format text like above, simply select a portion of your text, and click the appropriate button. This will instantly format the text in front of your eyes, making it clear and easy to see what is happening.
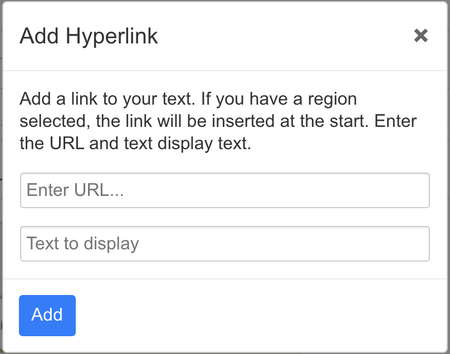
Adding Hyperlinks

To explain what this does, all you need to do is enter the full url of a webpage into the first box, for example:
https://www.jetpunk.com/user-quizzes/176412 /countries-in-hexagons-of-a-world-map
And then in the second box put the text you want it to display as, for example "Hexagons Map". Doing both these will then insert a hyperlink as such:
This pretty much concludes the extent of which you can use the Text Components (so far). We may add more functionality in the future!
Reasons to use Text Components or HTML
So there are many reasons to use both Text and HTML components, and I'll highlight a few of them here.
- It's easier to use
By far the most important argument for why you should use text components instead of html components is that they're far easier to use and understand than HTML, especially for those who have no experience with HTML whatsoever. In this way, it works similarly to Word, Reddit or anywhere else with a rich text editor, and so you feel familiarity with it. - It's easier to visualise
A very strong argument in favour of text components is that it's much easier to see what your blog will look like without having to constantly view it in preview. The fact you can style text then and there means you don't waste time going back and forth to preview making sure things are correct. - It uses less characters
Another reason to use text components is that the html used to format them is not counted in the character count limit we have on JetPunk Blogs. So if you're writing a really large blog, then everytime you bold, italics or underline, you'll add 7 characters for the html. You add 0 by using the text component. - Greater consistency among JetPunk Blogs
As a website, we strive to make users feel like they're on our website, and that's easy to do when you have a "House Style". What this means is that, by visiting a page, you can tell that it is a JetPunk page by how it's formatted, our blogs are no different. - Teaching HTML
This might seem counterintuitive, but since Text Components don't register < and > as HTML, but instead as characters, it means you can more easily teach HTML to people using Text Components since you can type, say, <b> directly, rather than having to type out < and > in the HTML.
Now, I said I would be state reasons for both sides, and as an advocate for transparency and fairness, I'll detail what you can't do with the text component and why you might use HTML still.
- Tables and Lists
Currently you cannot do tables and lists within the Blog Editor itself. This was not deemed as an immediate priority to include within the first version of the new editor. It may come at a later date, but for now it requires use of the HTML component. - Flexibility and Complexity
If you want to add complex styling to your blog, such as coloured text or larger text, you have to use a HTML component for this. This is purposefully done because of #4 above, since we don't want to encourage excesssive styles that end up making blogs feel too weird. It also stops people abusing the capabilities. We try to strike a balance between preventing abuse and providing flexible options.
Overview
Overall, I personally don't think using HTML Components as a substitute for Text Components is a good idea at all. The Blog Editor itself was built to make blogging easier, more accessible and to try to prevent the CSS abuse that was happening and causing problems. To anyone who thinks they're "useless", they're just being ignorant and stubborn towards change. I understand that, but you need to open your eyes to the fact so many bloggers still don't know HTML, and refuse to try and learn. Providing better tools for these users to make better blogs is far easier and more efficient than keeping the editor the same while trying to educate every single new user.
So I kindly ask you consider using Text Components where you can, and use HTML where this is not suitable for you. And please, don't complain at others for utilising the new editor just because you refuse to change. Just be nice :)

For Split View, the options for each one have two drop down boxes to choose which component you want to move into each side. It's not the best arrangement, but I don't believe we can do much better given the restriction for mobile. (I'll explain this in more detail on the mobile blog coming soon).
Congratulations for this excellent blog, and thank you very much for the update and these very interesting advices.