
Guida SVG di JetPunk - Versione Italiana - #2 SVG e JetPunk
Ultimo aggiornamento: 20 aprile 2021
Segnala questo blog
SEZIONI GUIDA:
- ◈ L'ABC degli SVG – Le basi di JetPunk
- ◈ SVG e JetPunk – Come usare gli SVG su JetPunk (questo blog)
- ◈ SVG Avanzati – Creare Quiz migliori con l'aiuto del CSS
- ◈ Domande Frequenti
- ◈ Troubleshooting – Problemi frequenti e come risolverli
- ◈ Altro – Altri strumenti forniti o consigliati da JetPunk
SVG e JetPunk
In questo secondo blog della Guida Italiana agli SVG spiegheremo cosa bisogna fare su JetPunk una volta creato l'SVG. Parleremo poi dei JetPunk Standard SVG, e infine di come creare un Click Map Quiz.
SVG e JetPunk
Aggiungere un SVG ad un Quiz
Aggiungere un SVG ad un Quiz è molto semplice. Vai allo Step 4 per un quiz testuale (oppure allo Step 3 se si tratta di un Map Quiz) e clicca sul tasto giallo "SVG Options":

In questo modo apparirà la schermata SVG Options, che puoi usare, fra le altre cose, per aggiungere un SVG al quiz. Per aggiungere un SVG ci sono al momento due opzioni:
- Selezionare un JetPunk SVG (vedi "I JetPunk Standard SVG" più in là nella guida)
- Caricare il tuo SVG personalizzato
Come detto, se vuoi saperne di più riguardo ai JetPunk SVG, puoi leggere i paragrafi dedicati. Per il momento supporremo che tu voglia caricare un SVG fatto da te.
Per caricare un tuo SVG non devi far altro che cliccare sul tasto verde "Upload", cliccare sul tasto "Choose a file" nel pop-up, scegliere il file e poi confermare la tua scelta con il tasto blu "Upload selected file"
Se hai problemi a caricare il file, rivolgiti alla sezione Troubleshooting della Guida.
Una volta caricato correttamente il file, potrai vedere un'anteprima dell'SVG in fondo alla schermata. Puoi rimuovere l'SVG cliccando il tasto rosso "Remove SVG", oppure scaricarlo da JetPunk (per esempio se la copia sul tuo computer fosse andata persa) con il tasto grigio "Download SVG".
Ora puoi cliccare su "<< Back" in cima alla pagina per salvare le modifiche e tornare alla schermata precedente. Fatto! Hai aggiunto un SVG al tuo quiz.
Come far illuminare un SVG in un Quiz
Affrontiamo adesso la parte un po' più tecnica: aggiungere id e/o classi per far cambiare colore ai tuoi path secondo le risposte del quiz.
Per semplicità assumeremo di avere gli id e le classi già pronte. Per imparare come aggiungerli ad un SVG, vai alla sezione L'ABC degli SVG. Attenzione: id e classi devono essere assegnati ai path stessi, non ai gruppi che li contengono, altrimenti l'SVG nel quiz potrebbe dare problemi o non funzionare proprio.
Aggiungere su JetPunk gli id dei path che vanno associati ad ogni risposta è semplice, procedi come se dovessi aggiungere gli id come hint alle varie risposte, ma aggiungili nella prima colonna a sinistra. Fai attenzione a scrivere gli id esattamente come appaiono nell'Editor XML di Inkscape e ad aggiungerli nella colonna più a sinistra dello Step 2, altrimenti JetPunk non li considererà come id riferiti al tuo SVG.
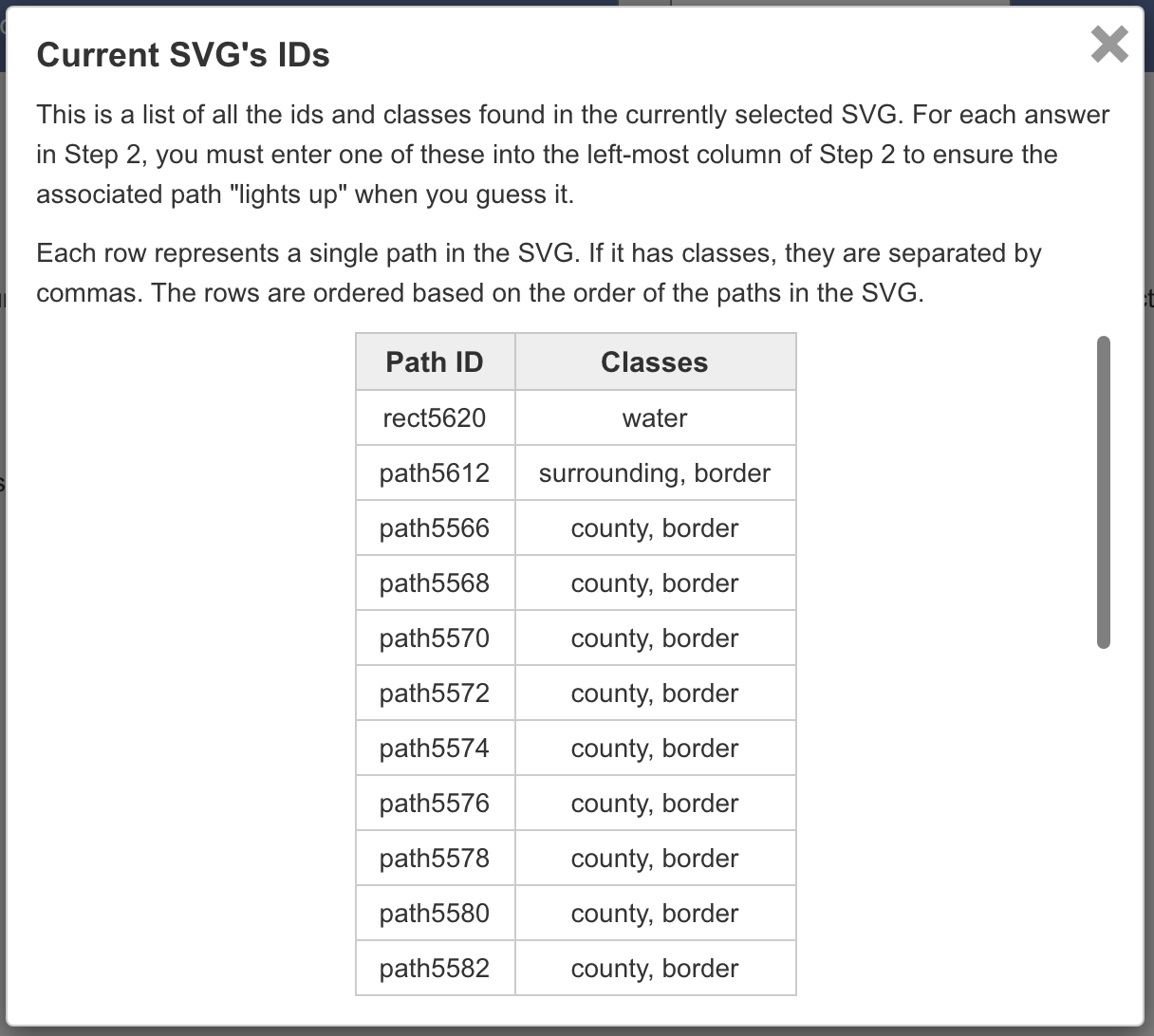
Se non sei sicuro di quali id o classi abbiano i tuoi path, torna alla schermata SVG Options (il tasto giallo di prima). Se il quiz ha un SVG, sopra all'anteprima vedrai un tasto "Get SVG IDs". Quando cliccato, JetPunk cercherà nel file gli id e le classi di ogni path, e li riporterà sotto forma di lista. Ecco un esempio:

Come puoi vedere, ogni path ha il proprio id nella colonna sinistra, mentre nella colonna a destra trovi le classi assegnate al path, separate da una virgola (nell'SVG rimangono separate da uno spazio).
Gli id riportati dovrebbero essere univoci, quindi puoi inserire uno di essi nello Step 2 per far cambiare colore al path. Allo stesso modo anche le classi possono essere aggiunte nello Step 2 (sempre nella colonna più a sinistra) per far interagire più path con la stessa risposta.
Per esempio, immaginiamo di avere due path con la classe "acqua". Assegnando nella maniera che abbiamo visto questa classe "acqua" ad una risposta, quando questa viene indovinata entrambi i path diventeranno verdi, così come un eventuale terzo path che ha come id "acqua". Questo escamotage viene sfruttato in quanto, come abbiamo imparato, gli id sono unici e non abbiamo altro che le classi per collegare più path ad una sola risposta. Cerca quindi di usare nomi diversi dagli id per le classi, se non vuoi che si colorino dei path di troppo!
I JetPunk Standard SVG
Su JetPunk esistono varie mappe "standard" che ogni utente è libero di utilizzare (ma anche scaricare e modificare) per i propri quiz. Queste mappe vengono chiamate collettivamente JetPunk Standard SVGs, ovvero SVG Standard di JetPunk. Spieghiamo come funzionano, mentre nella prossima sezione vedremo come aggiungerne uno ad un quiz.
Questi SVG hanno tutti un formato standardizzato, cioè in ogni SVG gli id di tutti i path sono definiti uniformemente per rendere ancora più facile il loro utilizzo su JetPunk. Ecco gli id che potresti trovare in un SVG Standard:
- it - tutte le nazioni hanno come id il proprio codice ISO-3166 a due lettere in minuscolo. Inoltre ogni nazione ha le classi "border" e "country" affinchè siano colorate nello stile di JetPunk.
- it-c - tutte le capitali sono codificate dal codice ISO della nazione seguito da "-c". Nel caso di stati con più capitali si aggiunge anche un numero. Per esempio il Sudafrica ha il codice ISO "za", quindi le sue tre capitali avranno id "za-c1", "za-c2" e "za-c3" per identificarle univocamente; tuttavia avranno tutte la classe "za-c" cosicché sia possibile collegare tutti e tre i path ad una sola risposta
- mc-d - più evidente nella mappa dell'Europa, il suffisso "-d" è usato per il pallino arancione che indica un microstato, per differenziarlo dai confini veri e propri nascosti in molti casi dal pallino.
- fj-w - il suffisso "-w" viene usato quando una nazione ha sia un path per territori veri e propri, sia una sagoma azzurra intorno (chiamata light water, acqua chiara). Il territorio vero e proprio avrà il suo codice ISO come spiegato prima, ma la sagoma lo avrà solo come classe, in modo da cambiare comunque colore, mentre il suo id avrà il suffisso "-w".
- NY - valido per la mappa degli Stati Uniti; i singoli stati hanno come id l'abbreviazione ufficiale in maiuscolo.
Per vedere il codice ISO-3166 di un Paese, puoi usare questa pagina Wikipedia: ISO 3166-1; contiene anche i codici di nazioni minori che non sono considerate indipendenti.
Aggiungere al tuo quiz gli id per un SVG Standard è semplice. Basta scrivere il nome della nazione nella cella risposta nello Step 2, e poi cliccare "Add Path IDs" nelle opzioni avanzate ("Advanced"). Si aprirà un pop-up che ti chiederà quale tipo di id vuoi aggiungere, se di capitali (Capitals), nazioni (Countries) o stati degli Stati Uniti (U.S. States). Fatto questo, JetPunk cercherà di abbinare ai nomi che trova nella colonna delle risposte un id fra quelli derivati dai codici ISO. Per esempio, scrivendo "Italia" nelle risposte, dopo aver cliccato "Add Path IDs" JetPunk ti suggerirà di assegnare alla risposta l'id "it", cioè il codice ISO per l'Italia. JetPunk ti mostrerà i cambiamenti che ha intenzione di fare, in modo che tu possa controllare che tutto sia giusto e correggere eventuali errori, tirando via la spunta vicino all'id suggerito che non vuoi venga assegnato.
Questo strumento è stato pensato per l'inglese, ma funziona più o meno correttamente anche per l'italiano. Inoltre il sistema dovrebbe riconoscere alcune varianti nei nomi dei Paesi, per esempio D.R. Congo per la Repubblica Democratica del Congo. Tuttavia in questo caso le mancanze per l'italiano si fanno sentire, infatti per esempio "Rep. Ceca" o anche "Cechia" non verranno riconosciute dal sistema, che accetta solo "Repubblica Ceca". Ricordati che in ogni caso puoi sempre assegnare una classe o un id ad una risposta manualmente.
Nota che questa funzione di JetPunk non è compatibile solo con gli SVG Standard: se crei un tuo SVG e fai attenzione ad usare le stesse convenzioni di JetPunk potrai comunque collegare l'SVG tramite il tasto "Add Path IDs".
Il Selettore SVG
Se non vuoi caricare un tuo SVG, e preferisci invece usare un JetPunk Standard SVG, puoi farlo usando il Selettore SVG (SVG Selector).
Devi solamente cliccare sul tasto giallo "SVG Options" come per i passaggi precedenti, e poi cliccare sul tasto blu "Select JetPunk SVG". Questo ti porterà al Selettore SVG.
Questo selettore mostra una lista di SVG Standard che puoi scegliere e usare liberamente nei tuoi quiz. Alcuni SVG sono disponibili solo per alcuni tipi di quiz; per esempio, visto che il planisfero standard è troppo largo per un Click Map Quiz, per questi ultimi viene mostrata una versione compressa.
Per selezionare un SVG da questa schermata, clicca sul nome della mappa che desideri nella lista sulla sinistra e poi clicca il tasto verde "Select This SVG". Così facendo tornerai alla schermata SVG Options dove puoi cliccare "<< Back" per salvare le modifiche e tornare al quiz editor.
E così l'SVG è aggiunto al tuo quiz!
Cosa sono i Click Map Quiz
Se sei nuovo su JetPunk potresti non sapere cos'è un Click Map Quiz, a volte chiamati anche semplicemente "Quiz con Mappa". Beh, è semplice!
In poche parole è un tipo di quiz nel quale ti viene fornita la lista delle risposte, e devi scegliere quella corretta da associare all'elemento evidenziato (solitamente in blu) sulla mappa. Per esempio potresti vedere una mappa dell'Europa dove la Francia è evidenziata in blu: allora dovresti scorrere la lista delle possibili risposte e cliccare su "Francia".
Una volta cliccato, l'elemento evidenziato si colorerà a seconda della risposta (verde se corretta, rosso se errata) e si passerà al successivo. Puoi decidere se procedere secondo l'ordine predefinito dall'autore del quiz, Ordine fisso, oppure se procedere in Ordine casuale tramite il menù a tendina sopra la mappa.
La caratteristica che in parte dà il nome ai quiz Click Map è che, oltre a procedere secondo uno dei due ordini, puoi anche semplicemente cliccare su un elemento della mappa per evidenziarlo.
Siccome cliccare sulla mappa evidenzia gli elementi, per zoomare devi usare il tasto con la lente d'ingrandimento accanto al selettore dell'ordine. Nella stessa riga trovi, vicino al timer, due frecce per navigare avanti e indietro nell'ordine che hai scelto. Inoltre puoi sfruttare le scorciatoie da tastiera; in ogni quiz Click Map l'ultimo caveat è riservato ad una spiegazione su queste shortcut.
Come creare un Click Map Quiz
La prima cosa che potresti notare di questo tipo di quiz è che generalmente i nomi dei quiz seguono un certo schema. In inglese è molto comune aggiungere "Map Quiz" al nome, per esempio "Europe Map Quiz". In italiano il pattern sui nomi è meno presente; spesso si aggiunge, come in inglese, "Quiz con Mappa" alla fine del nome, per esempio "Città d'Italia - Quiz con Mappa". Tuttavia questa dicitura è un po' ambigua, ed è spesso usata anche per normali quiz testuali che hanno un SVG. Attenersi a queste norme sui nomi (specie se crei quiz in inglese) serve a segnalare agli utenti che è un quiz Click Map.
Passiamo alla creazione vera e propria del quiz. Lo Step 1 ti sembrerà uguale alla creazione degli altri tipi di quiz. Oltre alla ovvia mancanza dell'opzione Yellow Box, l'unica altra differenza è dentro a More Options; qui puoi creare un quiz Click Map randomico, dove le risposte sono selezionate casualmente. Per i Click Map sono disponibili meno scelte rispetto ai normali quiz di testo in questo ambito.
Passiamo allo Step 2. Potresti notare che in questo tipo di quiz non è possibile aggiungere colonne: sono impostati in questa maniera in quanto, visto che le risposte possibili vengono date all'utente, non avrebbe senso dare altre opzioni. Sono presenti due colonne, di cui la prima è riservata a id e classi, mentre quella verde è per le risposte. Ecco come devi procedere:
- Aggiungi nelle caselle verdi le risposte che verranno mostrate agli utenti.
- Nella prima colonna aggiungi gli id o le classi corrispondenti per ogni risposta, se hai bisogno di aiuto leggi il paragrafo "Far illuminare gli SVG in un Quiz" più sopra nella guida.
- Scrivi le risposte nell'ordine in cui vuoi che siano evidenziate. Questo non influenza i quiz casuali, però per un normale quiz Click Map l'ordine in cui scrivi le risposte è l'ordine in cui queste verranno evidenziate nella mappa per gli utenti che usano l'Ordine fisso. Le risposte nella lista che vede l'utente, invece, sono automaticamente messe in ordine alfabetico. Per questo motivo è caldamente consigliato scrivere le risposte nello Step 2 in un altro ordine, solitamente "geografico".
Per aiutarti con lo Step 2, ci sono alcune opzioni sotto "Advanced", per esempio "Shuffle Answers" (Mescola Risposte), che ordinerà randomicamente le risposte per essere certi che non siano in ordine alfabetico. Puoi anche ordinare le risposte in vari modi tramite "Sort Answers", oppure importare o esportare risposte come nei quiz testuali. Siccome queste ultime sono funzioni avanzate non sono raccomandate per i nuovi utenti.
Passiamo allo Step 3.
Nello Step 3 puoi aggiungere l'SVG tramite il solito tasto giallo "SVG Options". Il layout è un po' diverso dall'editor dei quiz di testo, ma lo trovi in cima alla pagina. Se non sai come aggiungere un SVG ad un quiz, vedi la prima parte di questa sezione, "Aggiungere un SVG ad un Quiz".
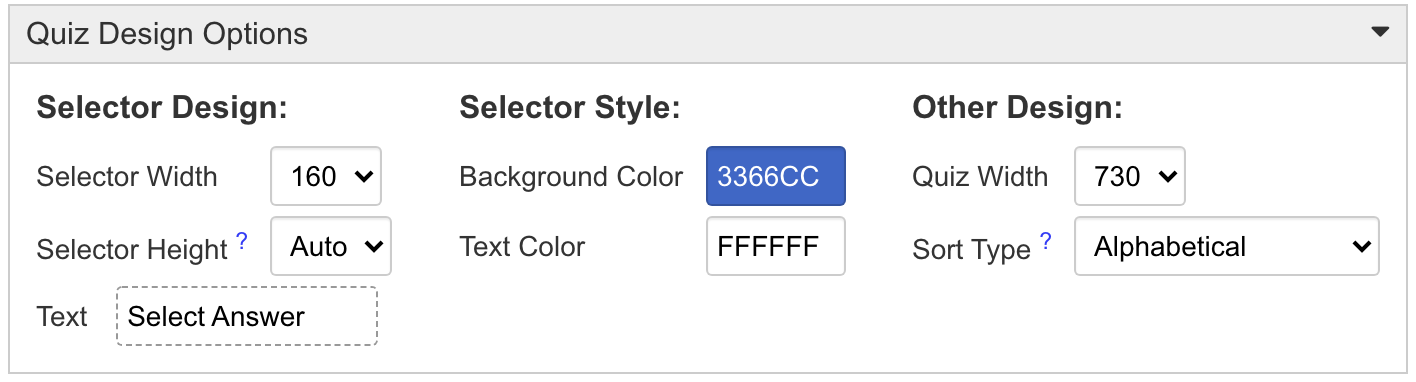
Trovi anche diverse opzioni per il design del quiz:

- Selector Width (Larghezza Selettore) - Il Selettore non è altro che la lista delle risposte che l'utente vede alla sinistra della mappa, e dalla quale seleziona la risposta desiderata. Puoi cambiarne la larghezza, per esempio se non vuoi che alcune risposte vengano contratte o vadano a capo.
- Selector Height (Altezza Selettore) - Di default è "Auto", che la imposterà uguale al valore minore fra l'altezza di tutte le risposte e l'altezza dell'SVG. Puoi anche settare tu un'altezza.
- Selector Text (Testo Selettore) - Qui puoi personalizzare la scritta "Select Answer" che appare in cima al Selettore. Per noi della community italiana è particolarmente importante, in quanto JetPunk non traduce automaticamente il testo.
- Selector Style (Stile Selettore) - Puoi personalizzare il colore del testo e dello sfondo nel selettore per dare un po' di colore al tuo quiz.
- Quiz Width (Larghezza Quiz) - Come per i quiz testuali, puoi scegliere la larghezza totale del quiz. È utile in particolare per non far sbordare il quiz quando hai un SVG particolarmente largo.
- Sort Type (Modo Ordinamento) - Ci sono tre opzioni, Alfabetico, Numerico Anglosassone e Numerico Europeo. Questo è l'ordine in cui vengono mostrate le risposte nel selettore, non l'ordine in cui vengono evidenziate nella mappa.
Una volta completato lo Step 3, puoi vedere un'anteprima del tuo quiz prima di condividerlo con gli altri utenti di JetPunk. Se sei soddisfatto del risultato, puoi fare il submit del quiz. Complimenti, hai creato un quiz Click Map!
Aggiungere frecce ai Click Map Quiz
Potresti aver visto che alcuni quiz Click Map mostrano cerchi o frecce per alcune risposte, per esempio uno stato poco visibile nella mappa. Anche tu puoi aggiungere questo tocco di classe in maniera molto semplice!
Il cerchio è una funzione chiamata city-selector e viene aggiunto automaticamente a tutti i quiz, quindi non devi fare nulla per aggiungerlo manualmente. L'unica condizione è che il path deve essere un cerchio o un ellisse sotto forma di oggetto. Questa funzione è particolarmente utile per le città, visto che queste sono spesso rappresentate da cerchi (o ellissi, se disegnati male).
Le frecce sono meno immediate, ma comunque semplici. Ecco un esempio:

Per aggiungere una freccia come questa, l'opzione più facile è scaricare l'SVG Standard dell'Africa, che contiene già queste frecce, così da non dover ricreare un path apposito. Le cose importanti per far funzionare queste frecce sono:
- Tutte le frecce devono avere la classe "map-hidden". Questa classe è ciò che dice a JetPunk di nascondere il path quando non è evidenziato. Naturalmente i path che vuoi siano indicati dalle frecce non devono avere questa classe.
- Ogni freccia deve avere la classe del path che deve indicare. Cioè, se vuoi indicare come nell'immagine sopra São Tomé, che avrà id "st", allora la freccia deve possedere la classe "st". Ricorda, un path può avere un solo id ma più classi, separate da uno spazio.
E questo è tutto, finchè la freccia condivide la classe con il path ed ha la classe "map-hidden" tutto funzionerà come vogliamo! Puoi anche creare le tue frecce personalizzate o usare altre forme se vuoi essere più creativo, ricordati solo che a volte "il troppo stroppia"; affinchè funzionino basta che seguano i punti 1 e 2 qui sopra.
