
Guida SVG di JetPunk - Versione Italiana - #6 Altro
Pubblicato il 20 aprile 2021
Segnala questo blog
SEZIONI GUIDA:
- ◈ L'ABC degli SVG – Le basi di JetPunk
- ◈ SVG e JetPunk – Come usare gli SVG su JetPunk
- ◈ SVG Avanzati – Creare Quiz migliori con l'aiuto del CSS
- ◈ Domande Frequenti
- ◈ Troubleshooting – Problemi frequenti e come risolverli
- ◈ Altro – Altri strumenti forniti o consigliati da JetPunk (questo blog)
Altro
JetPunk offre alcuni strumenti specifici per facilitare la creazione di SVG e quiz. In questa sezione parleremo di questi strumenti e di altre pagine consigliate nella SVG Guide originale.
Altro
Il JetPunk Dot Placer
Il Dot Placer è uno strumento molto utile che permette di aggiungere dei cerchi nello stile di JetPunk agli SVG Standard senza dover usare alcun editor come Inkscape. Trovi un link alla pagina del JetPunk Dot Placer nei Link Utili in questa Sezione. Nella pagina dedicata trovi una breve spiegazione in inglese sullo strumento, mentre se preferisci un tutorial italiano continua pure a leggere.
Vediamo innanzitutto cosa serve per usare il Dot Placer:
- Un'idea di cosa debba essere rappresentato dai cerchi, per esempio delle città. Useremo i nomi di queste città per gli id.
- La latitudine e longitudine decimali dei punti dove vuoi inserire i cerchi; fai attenzione a non cercare le coordinate in gradi.
- (Opzionale) Il raggio che vuoi abbiano i cerchi. La grandezza predefinita è 4 pixel, il raggio usato per le capitali negli SVG Standard. Ad alcuni utenti piace variare il raggio dei cerchi, per esempio in relazione alla popolazione di una città.
Questo è tutto ciò che ti serve per usare il Dot Placer!
Spieghiamo esattamente come si usa. Innanzitutto, seleziona la mappa Standard che desideri dal menù a tendina sotto la scritta "Background". Nella sezione "Styling" subito sopra puoi decidere come appariranno i cerchi. I valori iniziali sono quelli predefiniti per JetPunk, ma puoi cambiarli come preferisci. Infine, ancora un po' sopra, trovi un'area di testo dove inserire i tuoi dati.
In questa area devi inserire i dati separati da una tabulazione, ossia premendo il tasto "Tab" in modo da delimitare il tutto in quattro colonne. Non separare i dati con degli spazi, non funzionerà. Se ti sembra scomodo, puoi usare un software di fogli elettronici come Excel o i Fogli Google; in questo caso organizza i dati in quattro colonne, e copiando il risultato avrai i dati formattati correttamente pronti da incollare nel Dot Placer.
Ma quali dati dobbiamo inserire? Quelli di cui abbiamo parlato prima! Nella prima colonna devi inserire il nome del luogo, che verrà usato per definire l'id del cerchio. Nella seconda colonna la latitudine, nella terza la longitudine, e infine nella quarta il raggio del cerchio. Se non vuoi specificare un raggio, puoi ignorare la quarta colonna. Attento a non confondere latitudine e longitudine!
Una volta inseriti tutti i dati, puoi cliccare su "Draw Dots" per disegnare tutti i cerchi; potrai vedere il risultato in fondo alla pagina. Inoltre nell'area di testo troverai una nuova colonna aggiunta dallo strumento con gli id usati per i cerchi. Puoi copiarli ed aggiungerli successivamente nella colonna apposita del tuo quiz per far illuminare i cerchi.
Se sei contento del risultato, puoi scaricare la mappa cliccando su "Download SVG".
Approfondiamo un attimo il discorso sulle coordinate. Se il punto dove vuoi ci sia un cerchio è arbitrario, il modo più semplice per trovare le coordinate è cliccare sul punto in Google Maps: latitudine e longitudine appariranno in fondo allo schermo. Se invece vuoi che il cerchio indichi qualcosa di particolare, per esempio una città o monumento, spesso puoi trovare le coordinate nella pagina Wikipedia della location. Se vedi coordinate in gradi, cliccando su di esse potrai vedere la pagina specifica del punto su GeoHack, affiliato di Wikimedia, che conterrà senza dubbio le coordinate decimali. Se in particolare cerchi città, potrebbe anche esserti utile il sito geodatos.
La funzione Show Missing Dots
La funzione Show Missing Dots, di cui puoi vedere un esempio nel quiz Paesi del Mondo con la dicitura "Mostra i paesi mancanti", ti permette di avere dei puntini su un SVG che l'utente può vedere o nascondere con un semplice click. Nell'esempio dei Paesi del Mondo, questi punti mostrano dove c'è una nazione che deve ancora essere indovinata.
Per attivare questa funzione, vai alle SVG Options cliccando sul tasto giallo allo Step 4 di un quiz di testo. Una volta caricato un SVG o selezionato uno Standard, cambia l'opzione "Missing Dots" in "Yes". Appariranno due nuove opzioni, dove puoi cambiare il testo mostrato. Di default è "Show Missing Countries" e "Hide Missing Countries"; lasciando queste opzioni predefinite, se il quiz è correttamente settato come italiano JetPunk cambierà automaticamente questi testi in "Mostra i paesi mancanti" e "Nascondi i paesi mancanti". Se vuoi, puoi comunque cambiare queste impostazioni e scrivere ciò che preferisci.
Passiamo a come dire a JetPunk dove vogliamo che appaiano questi punti. Per farlo, vai allo Step 2 ed assicurati di avere almeno quattro colonne. La prima partendo da sinistra sarà, come al solito, riservata ai path o classi da far illuminare nella mappa. La seconda e la terza invece devono contenere le coordinate in pixel della posizione desiderata per il punto; attenzione, in questo caso non si parla di coordinate geografiche, bensì di coordinate "planari" dell'SVG stesso, in modo che questo strumento possa funzionare con tutti gli SVG, e non solamente con quelli Standard offerti da JetPunk. Nello specifico, la seconda colonna deve contenere la distanza orizzontale dal bordo sinistro dell'SVG in pixel, mentre la terza colonna deve contenere la distanza verticale dal bordo superiore, sempre in pixel. Lasciando vuote queste colonne il punto andrà nell'angolo in alto a sinistra dell'SVG.
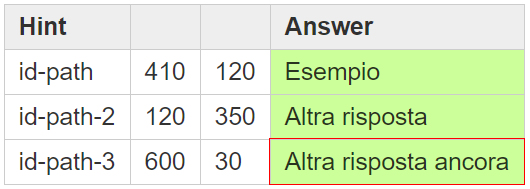
Facciamo un esempio. Creiamo un quiz testuale, aggiungiamo colonne nello Step 2 fino ad averne quattro e selezioniamo la mappa del mondo fra gli SVG Standard; a questo punto possiamo divertirci a scrivere delle coordinate per alcuni punti. Ricorda che, al contrario del Dot Placer, queste sono coordinate in pixel riferite all'SVG che stai utilizzando, non coordinate geografiche decimali.

Con queste coordinate, il primo punto apparirà all'incirca sopra Roma, il secondo nel sud del Pacifico ed il terzo in Siberia.
Puoi vedere un'anteprima di dove compariranno i punti allo Step 4. Purtroppo l'unico modo per posizionare questi punti è andare per tentativi; un'alternativa possibile è, usando Inkscape, creare nella mappa dei cerchi dove vorresti andassero i punti. Selezionando uno di questi cerchi, puoi vedere le coordinate del suo centro nell'Editor XML, per l'esattezza gli attributi "cx" e "cy". Puoi direttamente usare queste coordinate nello Step 2, se preferisci.
Altri link utili
Qui trovi alcuni link utili per strumenti menzionati nel resto della Guida:
- JetPunk Dot Placer
- Color Picker di Google, utile per scegliere un colore ed averne subito il codice RGB esadecimale
- Libreria di reference per CSS, offerta da W3Schools. Se desideri informazioni e spiegazioni in italiano, puoi usare la documentazione offerta da Mozilla
