
Guida SVG di JetPunk - Versione Italiana - #5 Troubleshooting
Ultimo aggiornamento: 20 aprile 2021
Segnala questo blog
SEZIONI GUIDA:
- ◈ L'ABC degli SVG – Le basi di JetPunk
- ◈ SVG e JetPunk – Come usare gli SVG su JetPunk
- ◈ SVG Avanzati – Creare Quiz migliori con l'aiuto del CSS
- ◈ Domande Frequenti
- ◈ Troubleshooting – Problemi frequenti e come risolverli (questo blog)
- ◈ Altro – Altri strumenti forniti o consigliati da JetPunk
Troubleshooting
Se hai un problema relativo ad un SVG, qui potresti trovare una soluzione. Per avere aiuto su temi più generali puoi provare anche la pagina Domande Frequenti. Se continui ad avere dubbi o a non capire qualcosa, scrivi pure un commento sotto a questa sezione o sotto le Domande Frequenti!
Troubleshooting
Errori nel caricamento di un SVG
- Invalid Parameters (Parametri non validi)
Solitamente avviene quando non selezioni un file, selezioni più di un file, oppure selezioni un file sbagliato. Prova semplicemente a ricaricare la pagina e scegli di nuovo l'SVG che vuoi caricare.
- Exceeded filesize limit (Superata grandezza limite del file)
Significa che hai superato il limite vero e proprio di JetPunk, cioè hai provato a caricare un file oltre i 2 Megabyte. È difficile che un SVG arrivi a pesare così tanto: se il tuo file supera effettivamente i 2MB significa che è fin troppo dettagliato. In ogni caso guarda la prossima sottosezione per dei consigli su come ridurre le dimensioni del file.
- Exceeded filesize limit of 600 kilobytes (Superata grandezza limite di 600 Kilobyte)
Al contrario dell'errore precedente, il tuo file è stato caricato su JetPunk, ma va oltre il limite fissato di 600KB. Questo limite esiste poichè avere molti quiz con SVG di grandi dimensioni sforzerebbe troppo i server di JetPunk, e un SVG pesante può rallentare molto la pagina di un quiz. Anche qui, passa alla prossima sottosezione per consigli su come ridurre le dimensioni.
- Uploaded file does not contain valid XML markup (Il file selezionato non contiene markup XML valido)
Solitamente avviene quando hai caricato un file che non è un SVG, o se l'SVG caricato è corrotto. Il modo più semplice per risolvere questo problema è usare un validatore di XML, come questo: W3C Markup Validation. Basta cliccare su "Choose File" per caricare il tuo SVG e poi sul tasto "Check" per validare l'XML; se il tuo SVG è corrotto, questo strumento ti dirà come mai e come aggiustarlo. Ricorda che un SVG rimane pur sempre un file di testo, quindi se non riesci ad aprirlo con Inkscape puoi sempre usare un editor di testo.
- Error processing SVG file (Errore nell'elaborazione del file SVG)
Tutti gli SVG caricati su JetPunk sono compressi usando uno strumento chiamato "svgo". Questo command line tool, ossia strumento da linea di comando, può ridurre considerevolmente le dimensioni del file, ma può anche creare errori se trova qualcosa che non gli piace. Sfortunatamente, se vedi questo errore significa che qualcosa è andato storto durante questa compressione, e non c'è alcun modo di sapere cosa. È un errore che capita molto di rado, ma se dovesse succedere puoi provare a risolvere gli altri errori citati in questa sezione.
- Unable to find SVG tag at the start of the file (Tag SVG all'inizio del file non trovato)
Di solito avviene quando il tuo SVG non ha un tag <svg> proprio all'inizio del file. Non dovrebbe succedere, ma se incorri in questo errore apri l'SVG con un editor di testo e cancella tutto quello che vedi scritto prima di "<svg>"
- Unable to find height / width attribute in SVG tag. Make sure it is in pixels. (Impossibile trovare larghezza / altezza nel tag SVG. Assicurati che sia in pixel)
Accade se le unità di misura non sono in pixel, oppure se non sono state date larghezza e/o altezza al documento. Nella maggior parte dei casi il problema è il primo, quindi apri l'SVG in Inkscape, vai alle Proprietà del documento e cambia entrambe le unità di misura in pixel ("px"). Fatto questo assicurati che il documento non ecceda 830px di larghezza e 600px di altezza per non avere ulteriori errori che ti impediscano il caricamento. Già che ci sei, controlla anche che la scala del documento sia settata esattamente a 1.
- SVG exceeded the maximum size of 830 pixels wide or 600 pixels high (L'SVG eccede il massimo di 830 pixel in larghezza oppure 600 pixel in altezza)
L'errore si spiega da solo. Per diminuire la grandezza del file, vai alle Proprietà del documento e cambia larghezza e altezza in 830px e 600px rispettivamente (mi raccomando: in pixel). Dopodiché rimpicciolisci tutti i path per farli stare all'interno della pagina. Se non sai come rimpicciolirli mantenendo le proporzioni, vai alla Sezione Domande Frequenti§Come rimpicciolire un path in maniera proporzionale
- Unknown error (Errore sconosciuto)
Il meno utile e più sfortunato degli errori. Non sappiamo cosa, non sappiamo dove, ma qualcosa è andato storto. L'unica opzione è riprovare, e controllare la validità del tuo file tramite lo strumento W3C Markup Validation.
SVG oltre il limite di 600KB
Se il tuo SVG pesa più di 600 Kilobyte, puoi provare uno dei seguenti metodi per ridurlo:
- L'opzione meno rischiosa è usare Inkscape stesso. Inkscape ha vari modi per salvare un SVG; di default li salverà come Inkscape SVG (*.svg). Questo tipo di file contiene attributi aggiuntivi che non ci servono. Per eliminarli ed avere un file leggermente più leggero vai su "File", "Salva come..." e nel menù a tendina seleziona "SVG puro (*.svg)".
- Anche questa opzione coinvolge Inkscape. Siccome è difficile che salvare il documento come "SVG puro" riduca di molto il file, puoi provare a salvare il file come "SVG ottimizzato (*.svg)". Fai attenzione a non scegliere per sbaglio "SVG compresso" o altre opzioni che non abbiano come estensione ".svg", in quanto queste non sono supportate da JetPunk. Salvare un documento come SVG ottimizzato farà apparire una finestra pop-up con alcune impostazioni. Puoi lasciare le impostazioni predefinite nella maggior parte dei casi, ma un paio hanno bisogno di più attenzione. Nella scheda "ID" assicurati che "Abbrevia ID" non sia selezionato e che "Mantieni ID manuali" sia selezionato. In questa maniera dovresti essere sicuro che i tuoi id non saranno cancellati nel processo.
- Prova ad usare SVGOMG.
- Prova ad usare SVG Minify.
- Prova ad usare Nano.
Le ultime tre opzioni sono tutte siti esterni che forniscono dei programmi per comprimere online un file SVG. Potrebbero riuscire a ridurre drasticamente le dimensioni del file, però è possibile che scombinino o eliminino gli id o le classi dei path, quindi tieni sempre una copia di backup.
Dei tre personalmente ti consiglio il primo, SVGOMG, che è una versione grafica del motore di ottimizzazione usato da JetPunk quando carichi un file. Clicca su "Open SVG" per scegliere un file da caricare. Una volta caricato l'SVG, questo si aprirà insieme ad un menù con varie opzioni. Ti consiglio di disattivare "Clean IDs" e "Remove viewBox". In basso a destra puoi vedere una stima di quanto SVGOMG ridurrà le dimensioni del documento.
Un path non diventa verde una volta indovinato
Potrebbe essere causato da alcuni problemi, vediamo una lista:
- Potrebbe sembrarti sciocco, ma hai controllato che l'id oppure la classe che hai inserito nello Step 2 combaci con quanto scritto nell'SVG? Se sono diversi, modificali e riprova.
- Potresti avere dell'altro codice CSS che lo sovrascrive. È improbabile se stai leggendo questa Guida (e supponiamo quindi che tu sia alle prime armi), ma se hai preso del CSS e lo hai incollato nel tuo quiz potrebbe essere questo che costringe il path a non diventare verde.
- Il path è solo contorno (stroke), senza riempimento. In questo caso il path non si colorerebbe di verde in quanto gli stili aggiunti vanno solitamente a modificare il riempimento. Per ovviare a questo errore, vai alla schermata "Riempimento e contorni" su Inkscape e dai al path un qualsiasi colore di riempimento uniforme.
- L'ultima fra le opzioni più probabili è che tu abbia inserito nello Step 2 l'id di un Gruppo. Purtroppo JetPunk non supporta appieno i gruppi di path, quindi la soluzione è fare del gruppo un unico path, tramite gli strumenti "Unione" o "Combina", ed utilizzare l'id di questo path. Alternativamente puoi assegnare ad ogni path del gruppo una stessa classe, ed usare quella nello Step 2. "Unione" e "Combina" li abbiamo incontrati nella Sezione SVG Avanzati§Unire i path, mentre puoi vedere come sfruttare le classi nella Sezione Domande Frequenti§Come far illuminare due path con una sola risposta.
Parti dell'SVG sono invisibili
Se parti del tuo SVG non si vedono su JetPunk, è probabile che il problema sia che l'SVG non è completamente nella pagina del documento. Questo significa che, aprendo il file con Inkscape, alcuni path fuoriescono dal bordo della pagina. Se non vedi alcun bordo, vai alle Proprietà del documento e assicurati che l'opzione "Mostra i bordi della pagina" sia attiva. Se continui a non vedere dei bordi, prova a cambiarli di colore tramite l'opzione "Colore del bordo" e a spuntare "Bordi in cima al disegno". A questo punto devi fare in modo che tutto l'SVG stia all'interno di questi bordi. Non preoccuparti, dal momento che l'SVG è un formato vettoriale questo non abbasserà la qualità grafica dell'immagine.
Malfunzionamenti dello zoom
Questo è un vecchio bug che non dovrebbe più ripresentarsi. Ma se hai comunque dei problemi quando provi a zoomare, prova a controllare queste cose:
- Apri il file con Inkscape e vai alle Proprietà del documento. In questa schermata, controlla che la Scala sia impostata esattamente a "1.00000". Solitamente i problemi dello zoom sono dovuti a valori anomali nella Scala. Dopo averla corretta, dovrai ridimensionare i path per averli delle dimensioni volute.
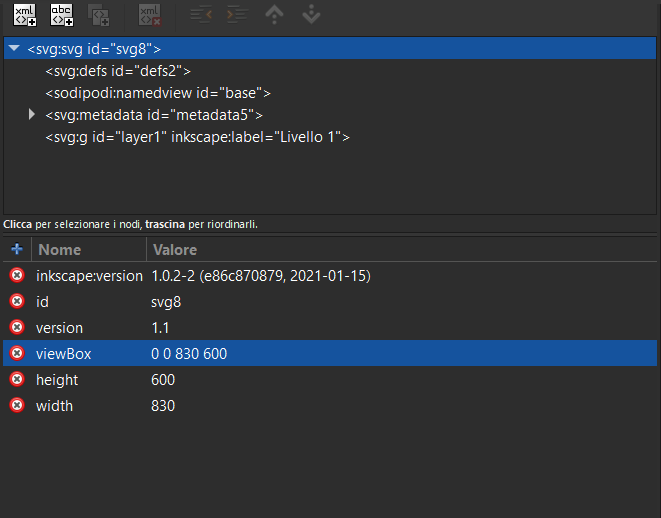
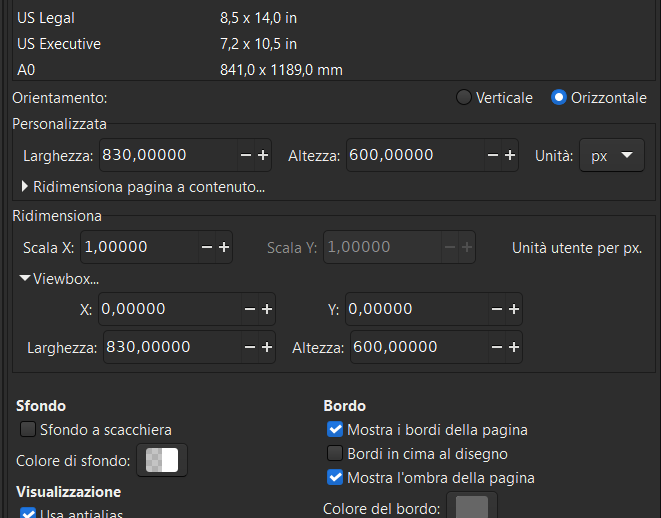
- Un altra possibilità è che ci sia un problema con la viewBox. "viewBox" è un attributo dell'SVG che comunica al programma che cerca di renderizzare l'immagine quanto grande deve farla apparire. Puoi vedere il valore assegnato aprendo l'Editor XML su Inkscape e selezionando il tag <svg:svg>, oppure nelle Proprietà del documento cliccando su "Viewbox..." sotto la Scala:
Idealmente il valore di viewBox nell'Editor dovrebbe essere "0 0 L H", dove "L" è la larghezza della pagina e "H" è l'altezza, entrambe in pixel. Nelle proprietà del documento puoi modificare direttamente larghezza e altezza della viewBox. Dopo aver apportato le modifiche necessarie, potresti dover riposizionare i path correttamente nella pagina. Il tuo documento potrebbe non avere un attributo viewBox: in quel caso il problema è chiaramente un altro.

 Apri le immagini in nuove schede per vederle più chiaramente
Apri le immagini in nuove schede per vederle più chiaramente
Questi sono i problemi che di solito sono la causa di malfunzionamenti nello zoom, ma come già detto i bug dello zoom non dovrebbero più presentarsi. È possibile invece che funzioni male lo zoom di un quiz Click Map, anche se è usato raramente. In questo caso, prova lo stesso a controllare Scala e viewBox, oppure ancora ad eliminare del tutto l'attributo viewBox.
Il testo in un SVG appare diverso
A volte, se utilizzi lo strumento "Crea oggetti testuali", il testo nell'SVG su JetPunk potrebbe essere diverso da quanto vedi su Inkscape. Questo accade poichè Inkscape conserva e riconosce i font, che non vengono invece memorizzati per intero dal file SVG stesso. Quindi, se hai utilizzato un font particolare che non viene riconosciuto di default dai browser, il testo apparirà diverso.
La soluzione più semplice è cambiare il font in Helvetica o Arial, font semi-universali riconosciuti da tutti i browser.
Ma in questo modo perderesti la diversità creativa della tua mappa! Una soluzione che ti permette di mantenere il font che preferisci è usare la funzione "Da oggetto a tracciato", che converte l'oggetto testuale in un path generico. Trovi questo strumento, che abbiamo discusso in dettaglio nella Sezione SVG Avanzati§Convertire gli Oggetti, cliccando su "Tracciato" nella barra menù.
Questa funzione convertirà il testo in un gruppo di path, con un path distinto per ogni lettera. Per unire questi path in uno solo, prima di tutto separali facendo tasto destro sul gruppo e cliccando "Dividi". Quindi, tenendo tutte le lettere selezionate, clicca su "Combina" sotto "Tracciato". In questo modo il testo rimarrà uguale anche su JetPunk!
Ci sono solo due cose da tenere a mente in questo processo:
- Una volta convertito il testo in path, non potrai più modificarlo facilmente con lo strumento per i testi.
- Convertire il testo, con ogni probabilità, eliminerà le classi assegnate e cambierà l'id, quindi nel caso ti servissero vedi di modificarli dopo la conversione.
Quindi, per essere più veloce nella creazione di testi per i tuoi SVG, cerca di decidere da subito come dovrà apparire il testo, per esempio in corsivo, e soprattutto cosa deve dire il testo in sé. Una volta deciso, converti il testo in path e, se ti serve, assegna delle classi o modifica gli id. Ricorda che in ogni caso puoi sempre tornare ad uno stato precedente del file cliccando "Modifica" e "Annulla" oppure tramite la shortcut Ctrl+Z.
