
Guida SVG di JetPunk - Versione Italiana - #4 Domande Frequenti
Ultimo aggiornamento: 10 ottobre 2021
Segnala questo blog
SEZIONI GUIDA:
- ◈ L'ABC degli SVG – Le basi di JetPunk
- ◈ SVG e JetPunk – Come usare gli SVG su JetPunk
- ◈ SVG Avanzati – Creare Quiz migliori con l'aiuto del CSS
- ◈ Domande Frequenti - (questo blog)
- ◈ Troubleshooting – Problemi frequenti e come risolverli
- ◈ Altro – Altri strumenti forniti o consigliati da JetPunk
Domande Frequenti
In questa sezione puoi trovare le risposte alle domande più frequenti riguardo agli SVG su JetPunk. Se hai bisogno di aiuto su Inkscape in generale, vai alla sezione L'ABC degli SVG oppure a SVG Avanzati prima di leggere questa parte. Se non trovi il tuo problema in questa sezione, prova anche la pagina Troubleshooting. Se ancora non trovi una risposta adatta, scrivi pure un commento sotto a questo blog!
Domande Frequenti
- § È possibile creare un SVG da mobile?
- § Dovo posso trovare un SVG?
- § Quanto può essere grande un SVG?
- § Come far illuminare due path con una sola risposta
- § Come creare una "mappa vuota"
- § Nascondere un path fino a quando viene indovinato
- § Nascondere un path quando viene indovinato
- § Far apparire nitido un path anche quando zoomato
- § Come far rimpicciolire un cerchio quando zoomato
- § Come rimpicciolire un path in maniera proporzionale
- § Quali sono i colori standard usati negli SVG su JetPunk?
- § Come si crea un SVG compatibile con la Modalità Scura?
È possibile creare un SVG da mobile?
Purtroppo Inkscape è disponibile solo su computer, non esiste una versione per tablet o cellulare. Alcuni editor online funzionano anche da mobile, ma solitamente con molte meno funzionalità rispetto ad Inkscape.
Tuttavia ciò che invece puoi usare anche da mobile sono gli SVG Standard offerti da JetPunk. Non potrai modificare l'SVG, ma ti basterà navigare fino al Selettore SVG mentre crei un quiz da tablet o cellulare per selezionare una di queste mappe pronte per l'uso.
Dove posso trovare un SVG?
Ci sono vari modi per reperire SVG, ma fai sempre attenzione a non rubare le creazioni di qualcun'altro, potrebbero essere protette da copyright. Ecco alcune fonti per SVG:
- Wikimedia - la maggior parte degli SVG su Wikimedia, sito affiliato di Wikipedia, sono sotto licenza libera, il che ti permette di usarli e modificarli come preferisci. Se trovi ciò che stavi cercando, usa pure uno dei loro SVG!
- Natural Earth - Natural Earth è un progetto di raccolta di dati geografici. I file vettoriali che si trovano nel sito sono tutti di dominio pubblico, possono essere usati liberamente e sono un buon punto di partenza per un quiz.
- MapShaper - se ti limiti a SVG geografici, puoi usare MapShaper per creare un SVG a partire da dati GeoJSON. È disponibile un tutorial (in inglese) in questo blog: How to Make a Simple SVG Map.
- Inkscape - l'ultima possibilità è realizzare tu stesso un SVG con Inkscape. Si tratterà spesso di "tracciare", ossia ricalcare, un'immagine raster, rendendo possibile usarla in un quiz. In questo caso fai attenzione, cerca di non tracciare immagini apertamente sotto copyright. Ovviamente, se ti senti particolarmente creativo puoi sempre disegnare tu l'SVG senza alcuna immagine di riferimento, come nel quiz di dug28 Country Shapes Under the Sea
Quanto può essere grande un SVG?
Come far illuminare due path con una sola risposta
Ne abbiamo già parlato brevemente nella sezione SVG e JetPunk e nella sezione SVG Avanzati. Ma dal momento che è una domanda frequente, ripetiamolo!
Ecco i due modi principali per far illuminare due path distinti con una sola risposta:
- Combina i path in Inkscape così da avere un solo path
- Mantienili separati ma usa una classe per colorarli allo stesso modo tramite JetPunk
Il primo è chiaramente utile solamente se non ti serve avere due path separati, per esempio se nel quiz non c'è mai un'occasione in cui solo uno dei due path deve illuminarsi. Per informazioni su come combinare i path, vai alla sezione SVG Avanzati.
La seconda è senza dubbio l'opzione più "potente", dal momento che ti permette di mantenere la colorazione di entrambi i path, oltre a permetterti di far illuminare anche solo uno dei due path. Per questa opzione dobbiamo sfruttare le classi. Riepiloghiamo come fare:
- Le classi sono conservate nell'attributo "class" di un path; un path può avere più classi, separate da uno spazio.
- Una classe può contenere solamente lettere, numeri, trattini e trattini bassi, esattamente come per gli id.
- Le classi non devono essere uniche, cioè una classe può essere assegnata a più path.
- Le classi (così come gli id) possono essere inserite nello Step 2 della creazione di un quiz per far illuminare i path.
Con questo riepilogo dovresti vedere che è sufficiente dare la stessa classe a due path, e inserire quella classe nella prima colonna a sinistra nello Step 2 per farli illuminare con la stessa risposta.
Per fare un esempio pratico, immaginiamo di avere le capitali del Sudafrica. Nell'SVG Standard sulle capitali dell'Africa avremmo:
- Bloemfontein con id "za-c1"
- Città del Capo con id "za-c2"
- Pretoria con id "za-c3"
Ovviamente le capitali sono distinte. Tuttavia in alcuni quiz, per esempio sulle capitali di tutti i Paesi, potresti voler lasciare libero l'utente di indovinare una qualsiasi di queste tre capitali e far illuminare ugualmente tutti e tre i cerchi che le rappresentano. Visto che hanno tre id diversi, come facciamo?
Beh, come abbiamo visto nella sezione SVG e JetPunk, ognuno di questi cerchi avrà la classe "za-c", in quanto la mappa Standard segue le convenzioni di JetPunk sui nomi di classi e id. È proprio questa classe che ci permette di far illuminare tutte e tre le capitali nella mappa.
Nota che potremmo anche combinare i tre path su Inkscape, ma questo porterebbe a problemi con lo zoom.
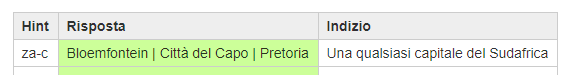
Quindi scrivendo "za-c" nella colonna più a sinistra nello Step 2, e inserendo per esempio "Bloemfontein | Città del Capo | Pretoria" nella cella per la risposta avremmo il risultato desiderato (nota che il carattere "|" funziona direttamente come "o, oppure" (OR) fra le capitali; avremmo potuto anche impostarlo semplicemente nei type-in).

Fatto! Spero che questo esempio più pratico ti sia stato d'aiuto per comprendere meglio l'uso delle classi su JetPunk. Sentiti libero di provare tu stesso altre combinazioni usando gli SVG Standard.
Come creare una "mappa vuota"
Un tipo di mappa molto popolare è quella "vuota", per esempio nel quiz Paesi del Mondo con una mappa vuota. Ma come si crea una mappa del genere?
In realtà è abbastanza semplice; prendi la mappa che vuoi "svuotare" ed aprila in Inkscape. Seleziona tutto e modifica il Riempimento in bianco, poi rimuovi i contorni andando su "Stile contorno" e impostando la larghezza a 0. Ora, se stai usando un SVG Standard, dobbiamo fermare le classi che colorano automaticamente i path, come "country" e "border".
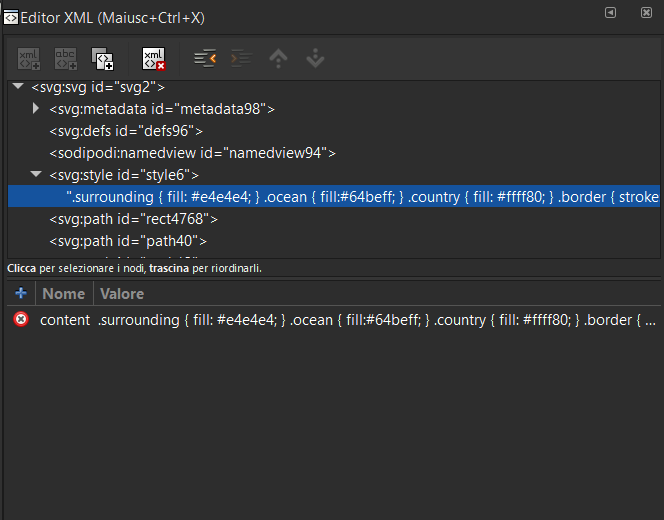
Per fare ciò, apri l'Editor XML di Inkscape e naviga fino alle prime righe. Devi cercare un nodo chiamato "svg:style". Se non c'è, puoi saltare questo passaggio. Se invece è presente nel tuo SVG, seleziona il nodo al suo interno. Potresti dover cliccare sul triangolo o sul "+" accanto per vedere il contenuto di "svg:style". Una volta selezionato dovresti vedere questa schermata:

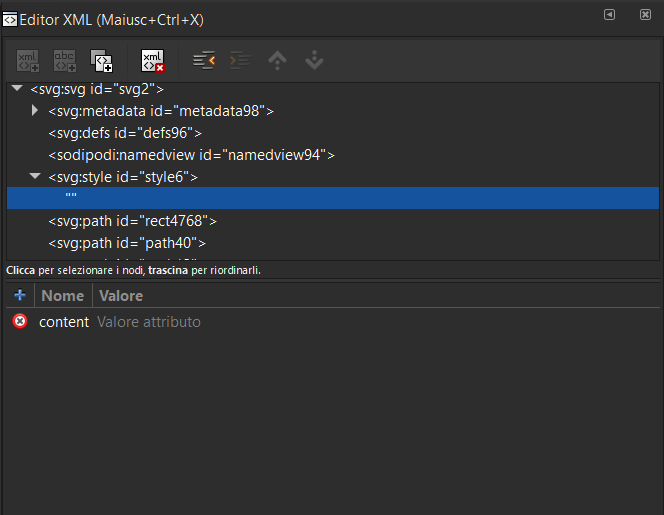
Ora devi cambiare il valore di "content" in modo che sia vuoto; una volta cancellato tutto il testo e premuto Invio, dovrebbe apparire così:

Finito! La mappa vuota ora dovrebbe funzionare come vogliamo.
Nascondere un path fino a quando viene indovinato
Fortunatamente questo si può fare usando la classe incorporata di JetPunk, "svg-hidden". Questa classe nasconde automaticamente il path fino a quando non viene indovinato. Il modo più semplice per aggiungere questa impostazione è andare nelle SVG Options e attivare gli "Hidden Paths". In questo modo nasconderai i path di tutte le risposte fino a quando non vengono indovinate. È anche compatibile con i quiz randomizzati.
Non è però compatibile con i quiz Click Map.
Se desideri nascondere solo alcuni path, puoi aggiungere manualmente la classe "svg-hidden" a questi path in Inkscape. Abbiamo già trattato come aggiungere una classe molte volte nella Guida, ma ripetiamolo velocemente.
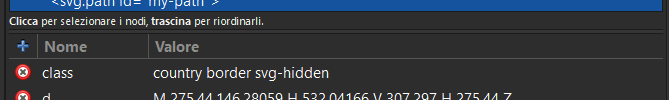
Apri l'Editor XML e seleziona un path a cui vuoi aggiungere la classe. Se il path ha già delle classi, devi solo aggiungere "svg-hidden" alla fine, separandola dalle altre classi con uno spazio:

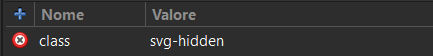
Se invece il path non possiede già classi, clicca sul "+" vicino a "Nome" per aggiungere un attributo, il cui nome deve essere "class" (per indicare che aggiungiamo una classe) e il valore, in questo caso, "svg-hidden":

Aggiungendo questa classe a dei path, JetPunk li nasconderà fino a quando non saranno indovinati.
Non impostare l'opacità dei path a 0 su Inkscape, JetPunk elimina automaticamente tutti i path trasparenti quando carichi un SVG.
Nascondere un path quando viene indovinato
Se invece volessi fare l'opposto, cioè far sparire il path una volta indovinata la risposta abbinata, basta usare un po' di CSS. Tutto ciò che devi fare è aggiungere questo codice nelle istruzioni del quiz. Visto che è racchiuso fra tag <style>, il codice vero e proprio non verrà mostrato nel quiz.
Analizziamo velocemente cosa stiamo facendo con questo pezzo di codice: innanzitutto stiamo selezionando il contenitore "svg-holder", al cui interno selezioniamo i path con la classe "svg-correct", che JetPunk assegna automaticamente ad un path quando la risposta abbinata viene indovinata. La proprietà di stile che andiamo a cambiare a questi path è l'opacità, che viene impostata a zero. Il risultato è proprio ciò che volevamo, cioè appena ad un path viene assegnata la classe "svg-correct", cioè viene indovinato, la sua opacità diventa zero.
Se invece vuoi nascondere le risposte sbagliate, per esempio per far sì che finito il quiz l'utente veda solo quelle a cui risposto correttamente, non devi far altro che sostituire ".svg-correct" con ".svg-incorrect"; come abbiamo visto, la prima è la classe con cui JetPunk identifica le risposte corrette nell'SVG, mentre la seconda è come identifica le risposte errate.
Invece se vuoi nascondere sia le risposte sbagliate che quelle corrette, puoi usare questo codice:
Questi estratti di codice funzioneranno solo con quiz di testo. Se vuoi modificare dei quiz Click Map, devi sostituire "svg" con "map" nelle varie classi, per esempio "map-correct" e "map-holder".
Questo era CSS di base, se vuoi saperne di più visita la sezione SVG Avanzati della Guida
Far apparire nitido un path anche quando zoomato
Se i contorni dei path del tuo SVG, per esempio i confini su una mappa, sono grossi e brutti da vedere quando ci zoomi sopra, sappi che c'è una soluzione molto semplice: basta aggiungere la classe "border" ai confini. Per vedere come si aggiunge una classe ad un path, scorri in alto fino alla sottosezione "Nascondere un path fino a quando viene indovinato".
Ricorda anche che se usi la classe "zoomable-circle" non serve aggiungere anche la classe "border"; questo poichè entrambe ereditano dalla classe "small-stroke". Facciamo un po' di chiarezza. Nel resto della Guida abbiamo già menzionato che la classe "small-stroke" è inclusa sia in "border" che in "zoomable-circle". Infatti è proprio questa classe a rimpicciolire e far sembrare più puliti i contorni, ossia a rendere small gli stroke. La classe "border" è in realtà una classe che cambia il colore del contorno di un path in quello standard per i confini su JetPunk, e poi richiama la classe "small-stroke".
Come far rimpicciolire un cerchio quando zoomato
Se il tuo SVG ha cerchi o ellissi, potresti voler fare in modo che si rimpiccioliscano quando si zooma sulla mappa su JetPunk. È molto comune, per esempio, nei quiz sulle città, dove in questo modo l'utente può vedere la posizione della città nella mappa in maniera più precisa zoomando. Per creare questo effetto non devi far altro che aggiungere la classe "zoomable-circle" al cerchio (o ellisse) che vuoi si rimpicciolisca. Se non sai come aggiungere classi ai path, guarda la sottosezione "Nascondere un path fino a quando viene indovinato".
Nota che la classe "zoomable-circle" rimpicciolisce anche i contorni dei path, quindi non serve aggiungere anche la classe "border".
Come rimpicciolire un path in maniera proporzionale
Per ridimensionare un path mantenendo le sue proporzioni, basta trascinare una delle frecce (che appaiono ai quattro angoli quando selezioni il path) tenendo premuto Ctrl. Le frecce appaiono così:

Tenere premuto Ctrl farà in modo che le proporzioni del path rimangano uguali, indifferentemente dai movimenti del tuo mouse. Per altre informazioni su Ctrl e Shift, leggi la Sezione L'ABC degli SVG§Creare il tuo primo SVG
In questo modo lo spessore dei contorni potrebbe non ridimensionarsi correttamente. In tal caso, puoi modificare la larghezza del contorno dalla schermata "Stile contorno" dentro a "Riempimento e contorni".
Se desideri avere delle misure precise, allora puoi modificare larghezza ed altezza del path direttamente nella barra editor oggetti, subito sotto la barra menù. Cliccando l'icona con il lucchetto fisserai le proporzioni, cioè scrivendo una qualsiasi altezza e premendo Invio, la larghezza si aggiornerà automaticamente per mantenere le proporzioni (e viceversa impostando una larghezza). Devi solo essere sicuro che il lucchetto sia selezionato.
Quali sono i colori standard usati negli SVG su JetPunk?
- #64BEFF - blu oceano JetPunk
- #FFFF80 - giallo JetPunk per le nazioni
- #BEEDFF - azzurro JetPunk per le sagome light water
- #BBBBBB - nazioni circostanti (per esempio la Turchia nella mappa dell'Europa)
- #888888 - territori contestati
- #707070 - confini nazionali
- #FF9900 - città/microstati (spesso con riempimento ad opacità 70%)
Questi erano i colori più usati nelle mappe standard di JetPunk. Qui sotto trovi i colori che vengono assegnati dalle classi durante un quiz.
- #66FF66 - .svg-correct nei quiz testuali
- #FF6666 - .svg-incorrect nei quiz testuali
- #000000 - .random-svg-highlight nei quiz testuali
- #33FF33 - .map-correct nei quiz Click Map
- #FF3333 - .map-incorrect nei quiz Click Map
- #0000FF - .map-highlight nei quiz Click Map
- #7B3294 - .svg-incorrect e .map-incorrect quando è attiva la modalità per daltonici
Come si crea un SVG compatibile con la Modalità Scura?
Con l'arrivo su JetPunk della Modalità Scura nel Settembre del 2021, per molti SVG lo sfondo bianco predefinito stona con il resto della pagina. Se il tuo quiz utilizza un JetPunk Standard SVG, non serve che tu faccia niente: verrà automaticamente aggiornato per la Modalità Scura. Se invece usi un SVG personalizzato sta a te modificarlo, se lo desideri.
Se il tuo quiz contiene un SVG simile a quelli Standard forniti da JetPunk, cioè sfrutta le classi "country", "light-water", eccetera, allora non devi far altro che aggiungere la classe "jetpunk-svg" al file. Per farlo basta aprire l'SVG con un editor di testo (per esempio il Blocco Note) ed aggiungere:
alla fine del tag "<svg", all'inizio del file. Per esempio la primissima riga dell'SVG della mappa del mondo su JetPunk appare così:
version="1.1" class="jetpunk-svg">
Ed ecco una lista dei colori aggiunti dalla Modalità Scura:
- #4477AA - blu oceano in Modalità Scura
- #DDDD44 - giallo per le nazioni in Modalità Scura
- #334477 - azzurro per le sagome light water in Modalità Scura
- #505559 - nazioni circostanti in Modalità Scura
